안녕하세요! 쏘카 [SOCAR FRAME 만들기 #3] 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄)로 인사드린 샌디(전수빈)입니다. 글을 올린 후 많은 분이 공감해주셔서 너무 뿌듯했는데요. 🥰 이번에는 2탄으로 찾아왔습니다!
지난 글에서는 쏘카에서 컴포넌트가 필요했던 이유와 구축 방법에 대해 소개하며 주로 결과에 관해 이야기 했고, 이번에는 컴포넌트 구축을 하며 겪었던 어려움과 그 어려움을 해결하기 위해 치열하게 고민했던 경험을 나누려 합니다!

혹시, 이전 글을 안 보신 분들은 다소 생소한 정의(Option, Origin, Component Color 등)가 포함되어 있으니 컴포넌트, 제대로 만들어 쉽게 쓰자! (1탄)를 읽고 오시는 걸 추천해드려요! 🥰
1. 디자인 시스템? 필요하죠! But…
저희처럼 이미 기존 프로덕트 규모가 어느 정도 있는 상태에서 디자인 시스템을 개발하고, 적용하려면 당연히 처음부터 시작하는 것보다 훨씬 더 어려움을 겪을 수밖에 없습니다. 하면 좋지만, 안 해도 당장 제품에 큰 티가 나지 않으니까요.
저희도 지금까지 해 온 방식의 불편함과 디자인 시스템의 필요성에 대해서는 모두가 깊이 공감했지만, 당장 급한 일들이 쌓여 있는데 미래를 위한 투자인 디자인 시스템을 위해 실제로 리소스를 할당 받는 건 또 다른 차원의 이야기입니다.

그렇다고 포기하면 재미없잖아요? 그래서 우리는 일단 부딪혀보면서 차근차근 해결책을 찾기 시작했고, 디자인 시스템을 향한 팀원 모두의 이해, 공감, 지지 덕분에 힘을 내서 방법을 찾고 여기까지 올 수 있었습니다.
1) 🙏 미안해요, 개발할 시간이 없어요!
앞선 글에서 밝혔듯, 저희 회사에는 정식 디자인 시스템 팀이 따로 있지 않아요. 대신, 각 팀에서 자원해 모인 디자인 시스템 TF 어벤져스가 주도해나가고 있죠. 그래서, 기존 업무와 디자인 시스템 업무를 병행할 수밖에 없습니다.
디자인 시스템 회의는 매주 진행했지만, 막상 회의에서 나온 안건을 검토할 시간이 절대적으로 부족해 별 소득 없이 몇 주가 지나기도 했습니다. 상황이 이렇다 보니, 담당 개발자는 괜히 미안한 마음에 위축되기도 했어요. 사실은 다른 일이 너무 바빠 도저히 검토할 시간이 나지 않았던 건데 말이죠. 😥
 알맹이 없는 정기 회의를 끝낸 우리
알맹이 없는 정기 회의를 끝낸 우리
2) 개발하기로 확정했지만, 정체된 이유는?
- 기존 업무 프로세스는 배포 주기 단위의 단기 업무 중심인데, 디자인 시스템은 장기 프로젝트라 기존 업무 프로세스에서 정상적으로 진행되기 어려움
- 프로젝트가 계획 가능한 작은 단위로 정리되어 있지 않고, 포괄적으로 뭉쳐있음 (“버튼 개발”이 아니라 “컴포넌트 구축하기” 이런 식으로.)
- 1, 2의 이유로 디자인 시스템이 정식 업무로 할당되지 않아, 디자인 시스템에 할애할 절대적인 시간이 부족
프로젝트에 대한 열정과 능력은 모두가 충분했지만, 실제로 수행할 준비가 되어있지 않았습니다. 지금까지 개념적 논의와 연구에 몰두하느라 프로젝트를 움직일 동력은 미처 준비하지 못했고 그 결과가 바로 위와 같은 정체 상황이었습니다.
2. 🛠 우여곡절 컴포넌트 구축 프로세스 만들기
현 상황을 깨달은 우리는 해결책을 찾아야 했습니다. 마침, 파운데이션 구축을 마치고 파운데이션 구축 회고를 하며 무엇이 좋았고, 무엇이 문제인지, 그리고 이를 해결하려면 어떻게 할지 머리를 맞대고 고민을 한 끝에 몇 가지 방안을 마련했습니다. 요점은, 디자인 시스템 업무를 기존 프로세스에 맞도록 잘 나누고 정리해서 배포하는 것이었습니다.
1) 컴포넌트를 원활하게 개발 하려면?
- 한 버전에 한 개의 컴포넌트 구축이 가능한 수준의 범위로 프로젝트를 나눈다.
- 각 프로젝트마다 디자이너 1명이 PM을 맡아 원활하게 이끈다.
- 반복되는 컴포넌트 구축을 위한 프로세스를 만든다.
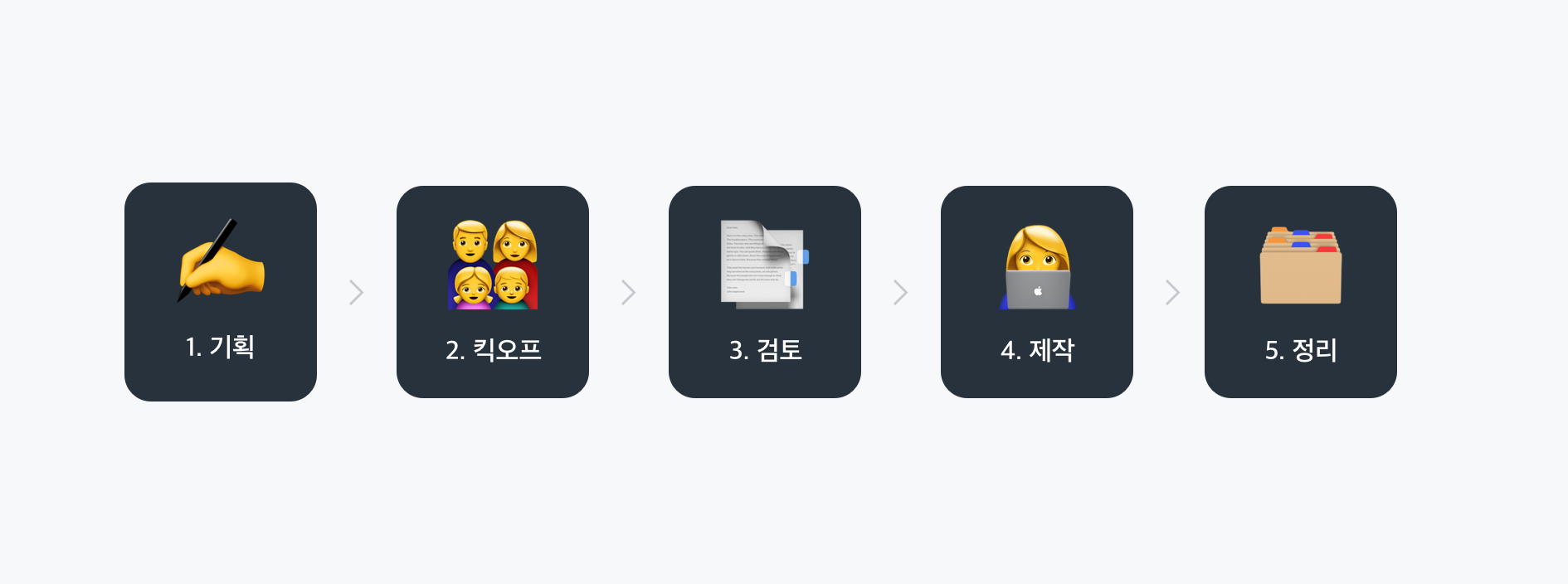
 컴포넌트 구축 프로세스
컴포넌트 구축 프로세스
위의 세 가지 내용을 바탕으로, 효율적인 컴포넌트 구축을 위한 프로세스를 만들었습니다. 그냥 보기에는 보편적인 프로젝트의 프로세스와 별 다를 바 없어 보이죠? 그럼, 단계별로 자세히 살펴볼까요!
➊ 기획
완성된 컴포넌트의 유저는 디자이너와 개발자예요! 이 사실을 기억하며 유저가 사용하기 쉽게 기획을 진행합니다.
📌 참고:
공개된 쏘카프레임 웹사이트의 타겟은 디자이너, 개발자, 기획자 등등 좀 더 포괄적이지만 여기서는 디자인 시스템을 사용하는 유저를 의미합니다.
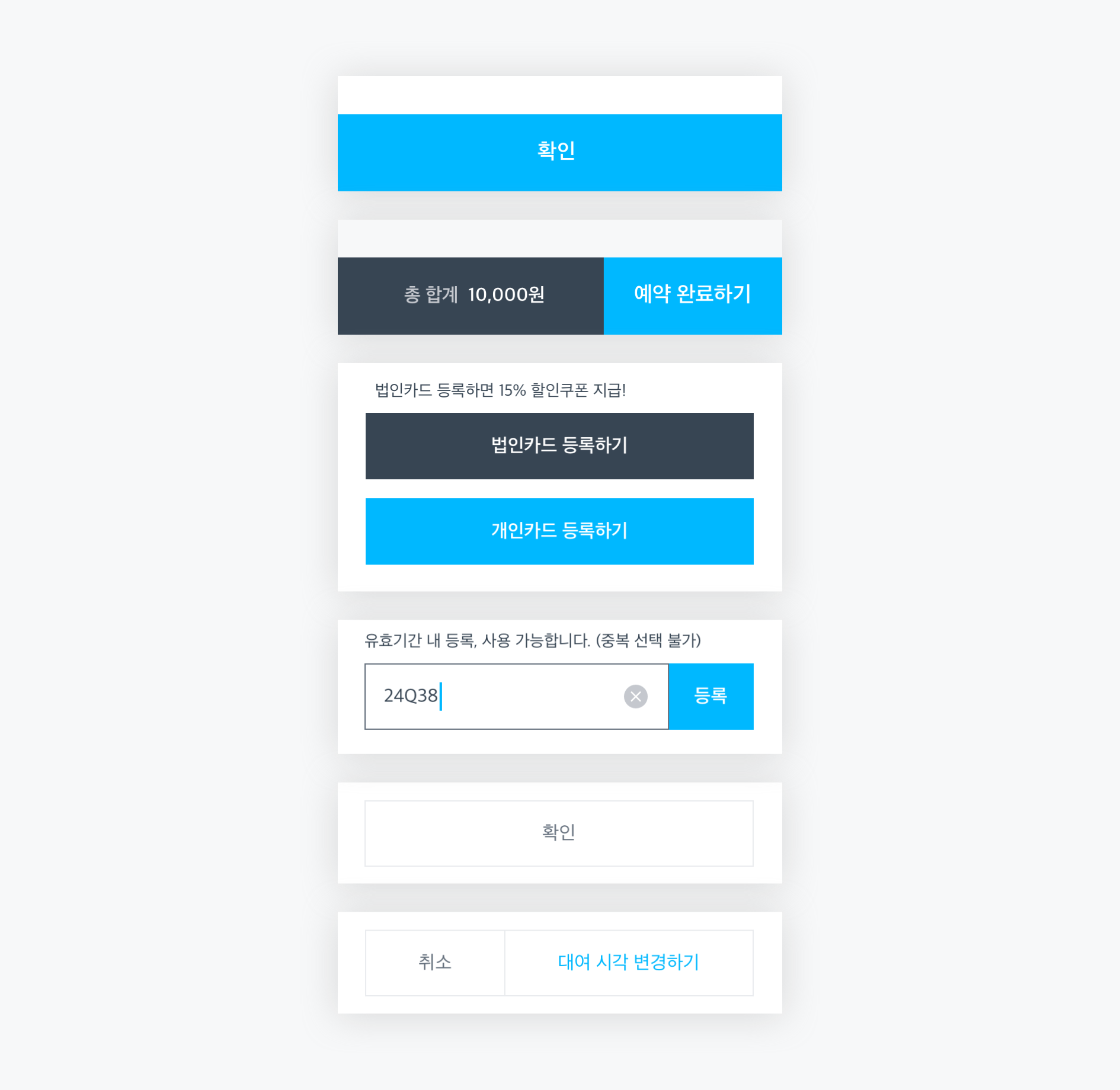
우선 정의/개발하고자 하는 컴포넌트의 히스토리를 파악합니다. 보통 모든 화면을 살펴보면서 해당 컴포넌트가 사용된 부분을 모아 다양한 케이스를 살펴보며 용도와 용법, 그리고 형태(모양)를 정의합니다.
 여러 화면에서 다양하게 사용중인 버튼
여러 화면에서 다양하게 사용중인 버튼
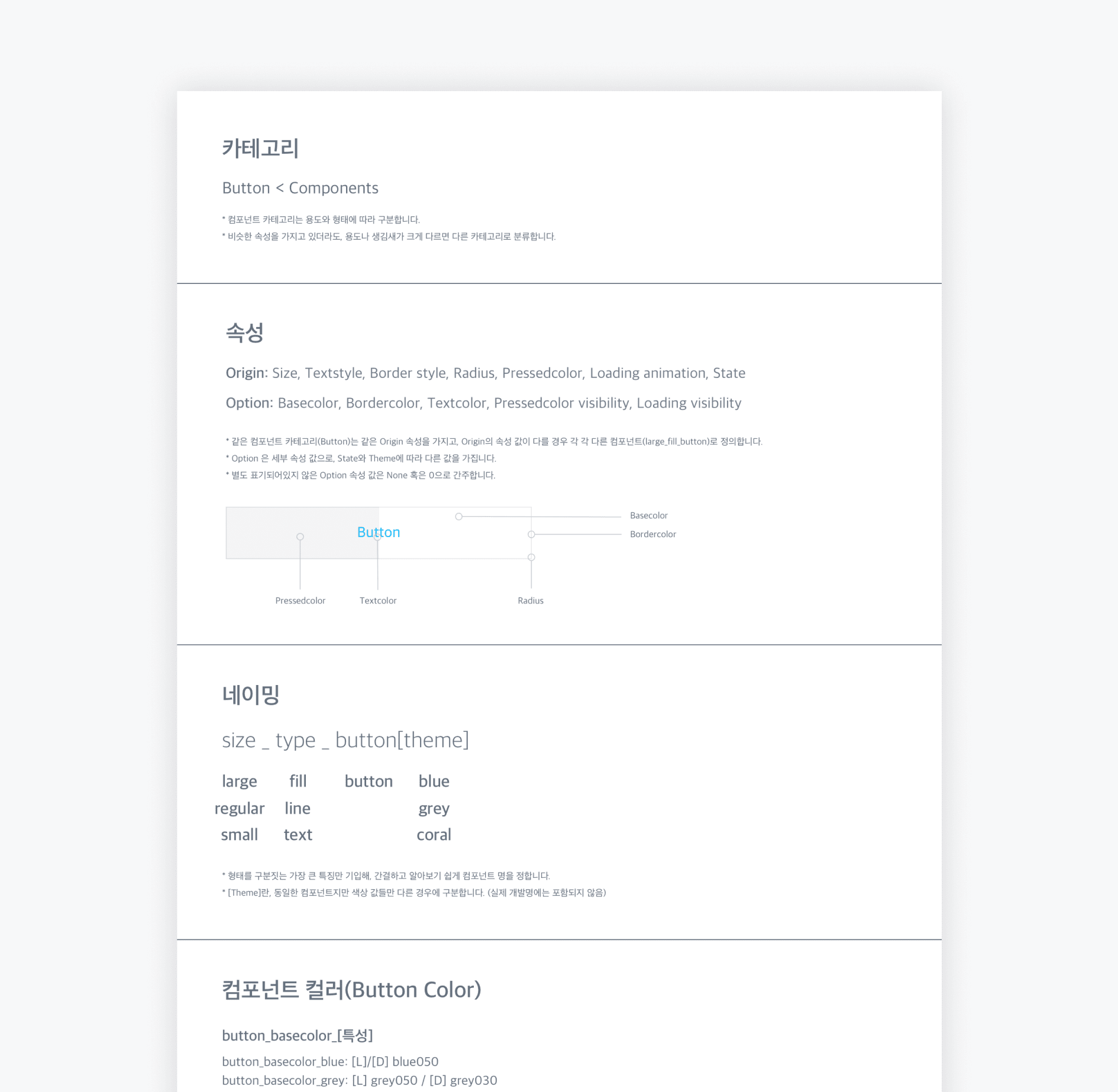
위 과정을 끝내면, 본격적인 개발을 위한 컴포넌트 개발 가이드를 작성합니다. 이 가이드의 용도는 개발자가 컴포넌트를 구축할 때 필요한 속성(Origin, Option)과 형태(모양) 정보를 담고 있습니다.
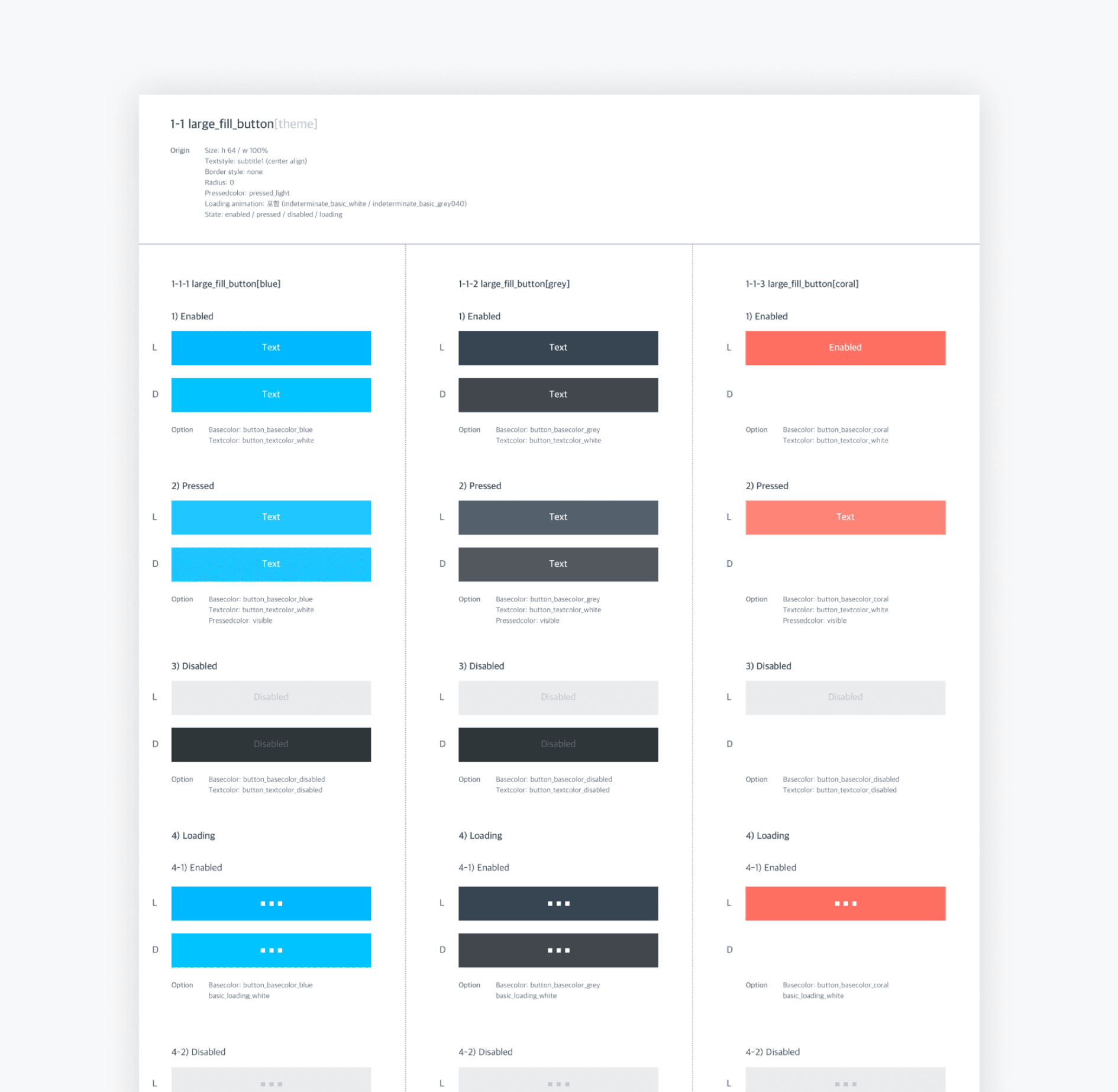
 컴포넌트의 정의를 담은 가이드
컴포넌트의 정의를 담은 가이드
컴포넌트의 속성에는 이전 글에서 소개한 Origin(고정속성)과 Option(가변속성), 이름, 컴포넌트 컬러 정보를 상세하게 정의해, 모든 개발자가 컴포넌트를 동일한 방식으로 개발할 수 있도록 돕습니다.
 컴포넌트의 형태를 담은 가이드
컴포넌트의 형태를 담은 가이드
형태적 정의를 담은 가이드에는 각 컬러테마(Blue, Grey, Coral)와 상태별 옵션 값, 그리고 라이트 모드와 다크 모드일 때의 옵션 값을 정리해 전달합니다. 이때, 컴포넌트의 스펙도 잊지 말고 꼭 함께 전달합니다!
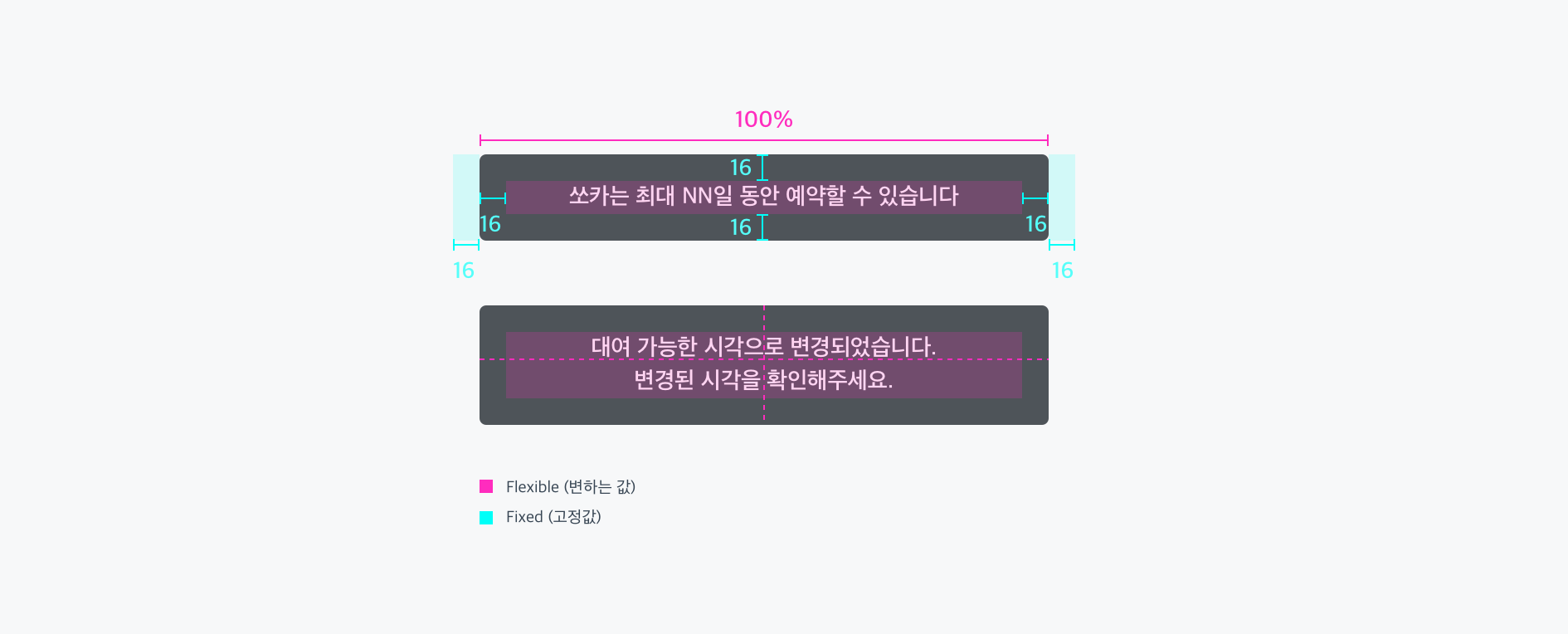
 컴포넌트 스펙 가이드
컴포넌트 스펙 가이드
➋ 킥오프
기획이 끝났다면 담당 개발자들을 모아 킥오프를 진행합니다. 저희는 매주 진행하는 디자인 시스템 회의를 활용했습니다. 주로 디자이너 입장에서 작성한 컴포넌트 기획을 들고 가면 거의 91.8%(?) 수정사항이 생깁니다. 그럼 개발자와 함께 소통하며 기획을 적절히 수정합니다.
개발자의 피드백을 반영하고 킥오프가 끝나면 담당 개발자들은 개발 검토에 들어가게 되는데, 이때 개발 검토 범위와 기간을 최대한 명확하게 정의합니다. (막연하게 “검토하기”라고만 하지 않고, 예상되는 변수가 무엇이고 얼마나 걸릴지 논의해야 해요!) 그리고, 이 개발 검토 또한 하나의 일감으로 생성해 개발자가 정식 업무로 할당받아 여유를 갖고 진행할 수 있도록 합니다.
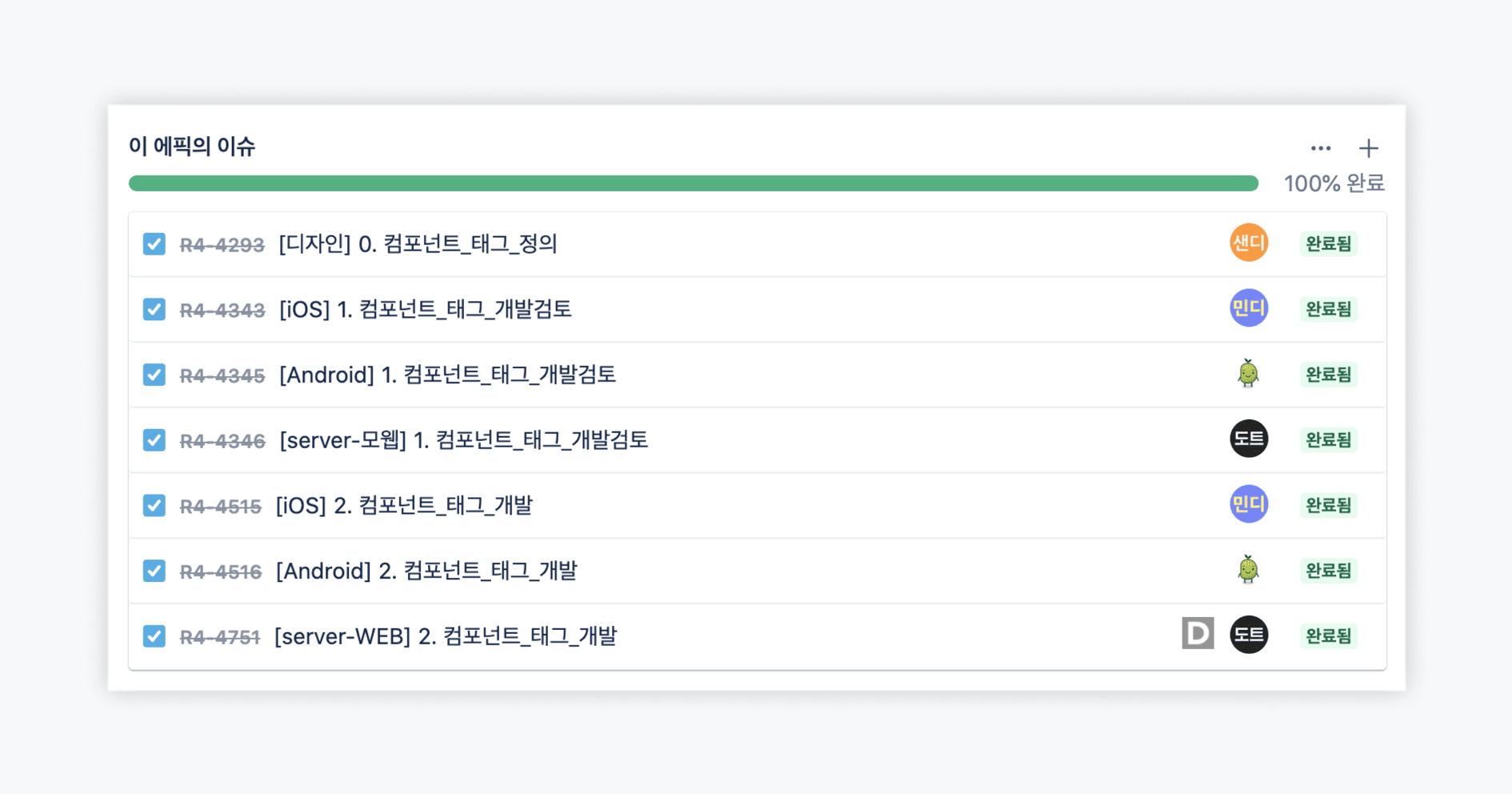
 실제 태그 구축 프로젝트 과정
실제 태그 구축 프로젝트 과정
➌ 검토 (모두가 만족할 때까지… 🔄)
컴포넌트 개발은 쏘카프레임 TF 팀이 하지만, 쏘카의 모든 개발자와 디자이너가 쏘카프레임의 사용자이기 때문에 **개발 검토의 **핵심은 팀원 전체의 합의와 피드백입니다. 만약 이 과정을 소홀히 할 경우, 추후 논의가 다시 원점으로 돌아갈 수 있기 때문에(😱 진짜루…), 몇 주가 걸리더라도 개발 검토와 피드백을 통한 기획 보강을 철저히 진행합니다. 저희 팀의 경우 복잡한 컴포넌트를 제작 할 경우엔 이 과정이 3~4주씩 걸리기도 하고 비교적 간단한 컴포넌트의 경우 1~2일 내에 끝나기도 했습니다.
 모두가 만족하기 위한 컴포넌트 개발의 무한 굴레
모두가 만족하기 위한 컴포넌트 개발의 무한 굴레
➍ 개발
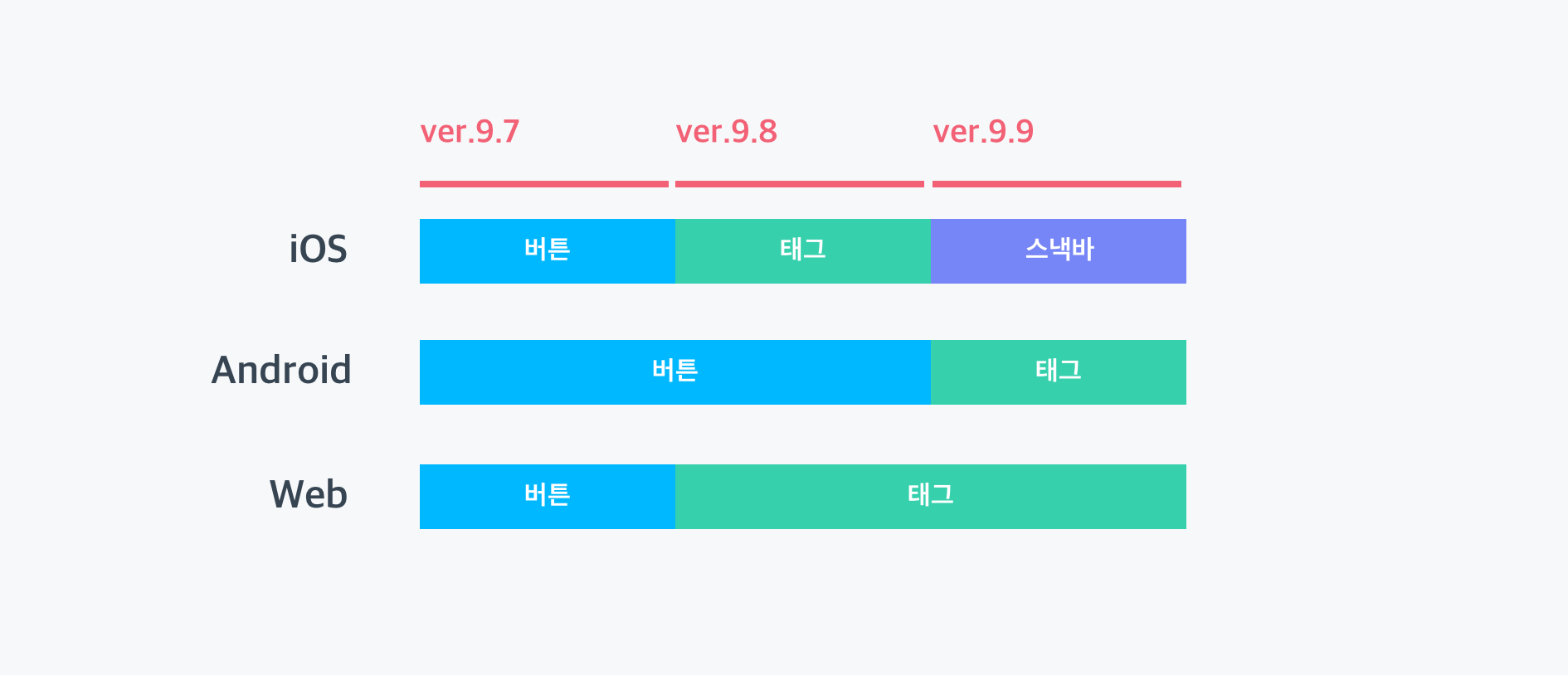
개발 검토를 거친 뒤, 개발을 시작할 준비가 되면 이제 배포 가능 시기를 산정합니다. 만약 개발 플랫폼별로 착수 가능 시기가 다르다면 가능한 플랫폼 먼저 착수합니다. 개발 순서는 동일하게 가져가되, 배포 시기를 꼭 통일할 필요는 없습니다! (현실적으로 불가능에 가깝기도 했구요 ㅎㅎ) 디자인 시스템의 목적은, 하루빨리 효율적으로 일하기 위해서 아니겠어요? 😉
 각 개발 플랫폼의 컴포넌트 배포 시기
각 개발 플랫폼의 컴포넌트 배포 시기
경험상, 검토 과정을 충실히 거쳤다면 실제 개발은 생각보다 금방 끝났습니다. 개발이 완료되면, 개발자가 파일럿 화면에 컴포넌트를 사용해 보면서 불편한 점이 있는지 확인한 뒤 더 사용하기 좋은 방식으로 개선하기도 하고 디자인 및 기능 검수(QC)를 거쳐 배포합니다.
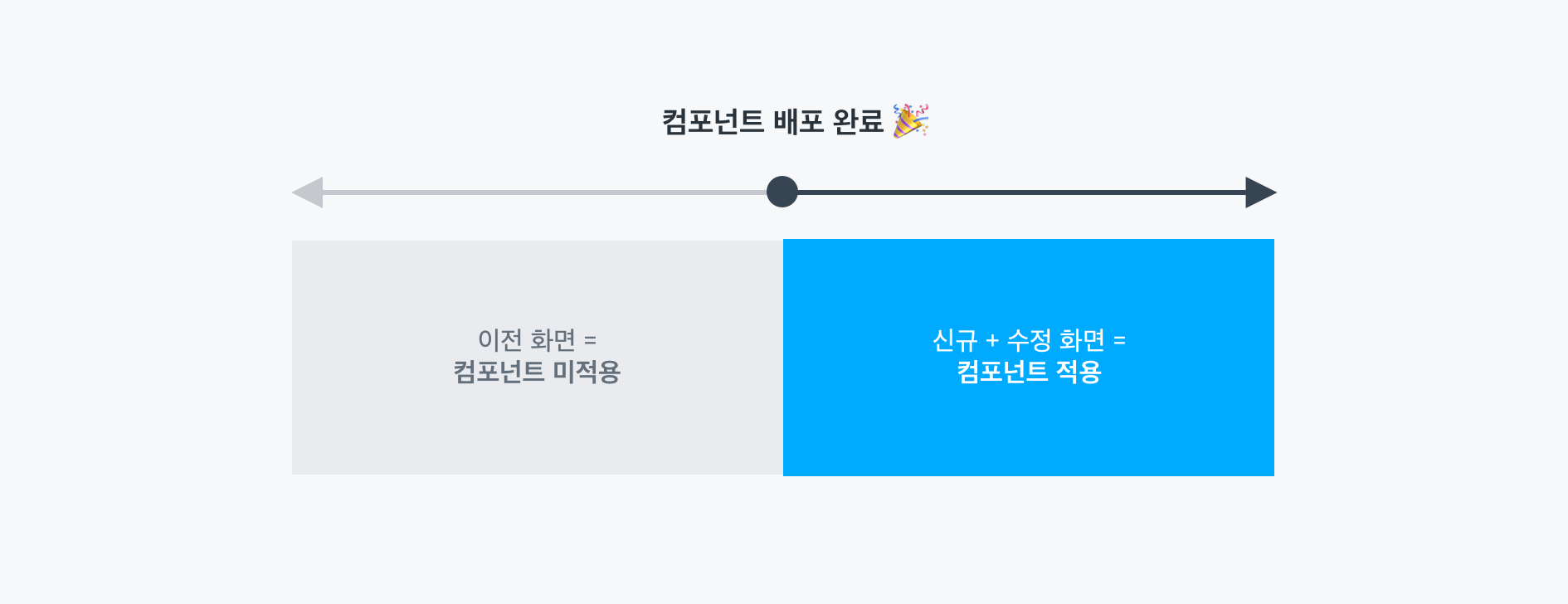
 새로운 컴포넌트 적용 시점 및 기준
새로운 컴포넌트 적용 시점 및 기준
배포 이후에는, “새롭게 만들어진 컴포넌트를 언제부터 사용하지?” 라는 고민에 빠지게 되는데요. 저희는, 컴포넌트 구축 이전에 만들어진 화면이 워낙 많아, 일단 신규 화면이나 수정하는 화면 위주로 컴포넌트를 적용하고 있습니다.
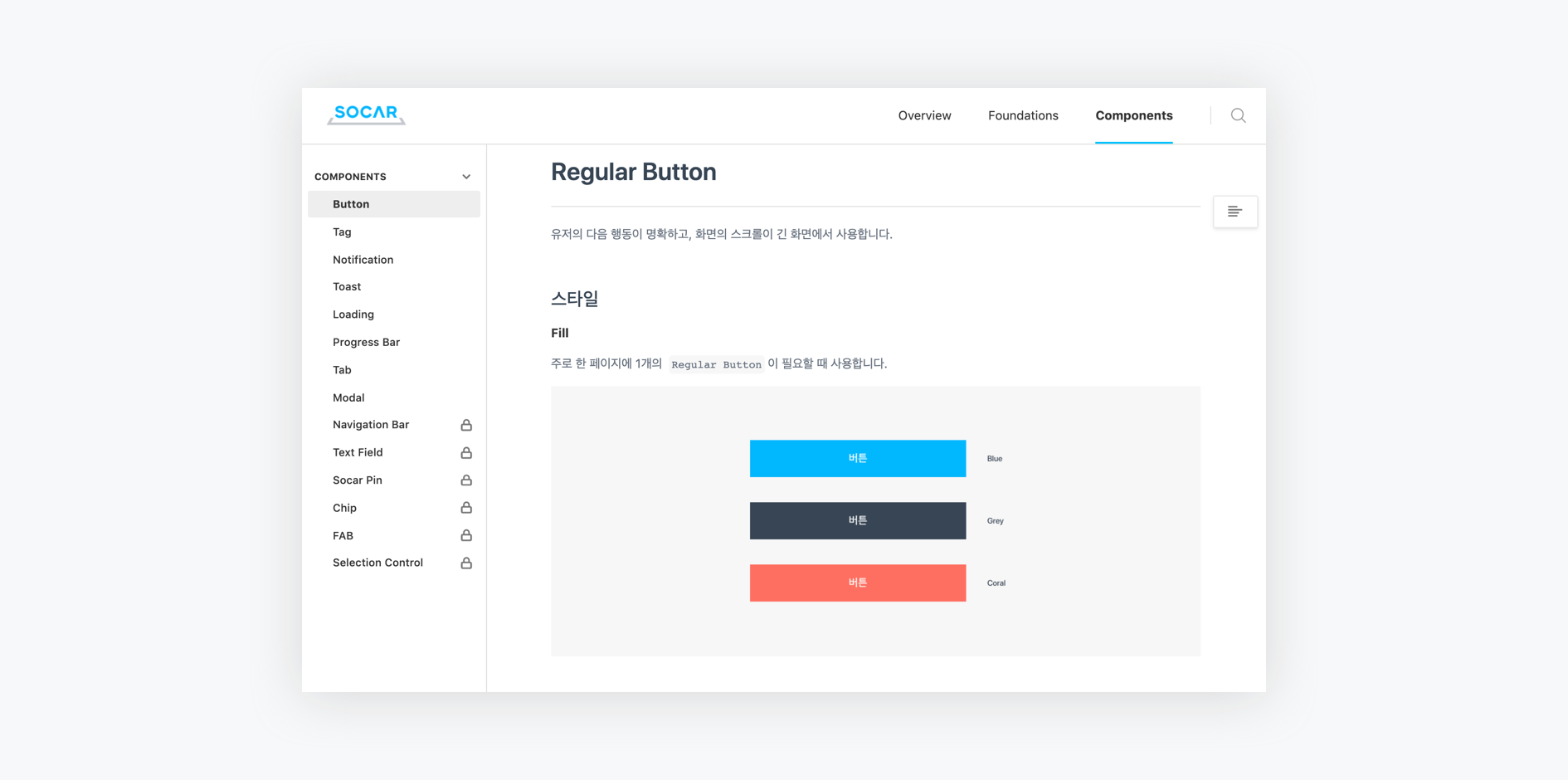
➎ 정리
컴포넌트의 배포가 완료되면, 이제 남은 일은 하나입니다. 쏘카프레임 웹 사이트에 용도와 용법에 대해 정리해서 업로드하기! 디자이너와 개발자 그리고 기획자 등 쏘카 프로덕트를 함께 만들어가는 동료들이 이해할 수 있도록 최대한 분명하고 체계적으로 정리합니다. (쏘카프레임 웹사이트를 만드는 과정도 쉽지 않았는데요. 😂기회가 된다면 따로 정리해서 올리겠습니다!)

3. 컴포넌트 구축 우선순위 워크샵
1) 👨🔧 개발합시다! 근데, 뭐부터?
이제, 모든 준비는 완료됐습니다. 근데, 어떤 컴포넌트부터 개발할까요? 앞서 말했듯이 우리 모두의 리소스는 한정되어 있기 때문에 공수 대비 가장 효과적으로 사용할 수 있는 컴포넌트부터 개발해야 합니다. 처음에는 디자이너가 먼저 제안했습니다.
2) 디자이너의 생각 ≠ 개발자의 생각
첫 번째로 개발하는 컴포넌트는 버튼이었습니다. 비교적 가장 복잡한 컴포넌트인 버튼을 개발한 뒤 쉬어가는 의미로 두 번째는 조금 단순한 컴포넌트를 개발하기로 했습니다.
디자이너들끼리 논의한 결과, 버튼과 비슷한 형태를 가진 Chip이 가장 적당해 보였죠. 그래서 개발자들에게 Chip을 제안했습니다. 결과는 어땠을까요? 예상과는 달리 개발자분들이 난색을 보였습니다. 보이는 것보다 복잡한 개발이 필요한 상태였어요. 그래서 저희는 부랴부랴 다음 컴포넌트 후보를 찾는 데 시간을 추가로 사용했습니다.

3) 합리적인 컴포넌트 개발 순서 정하기
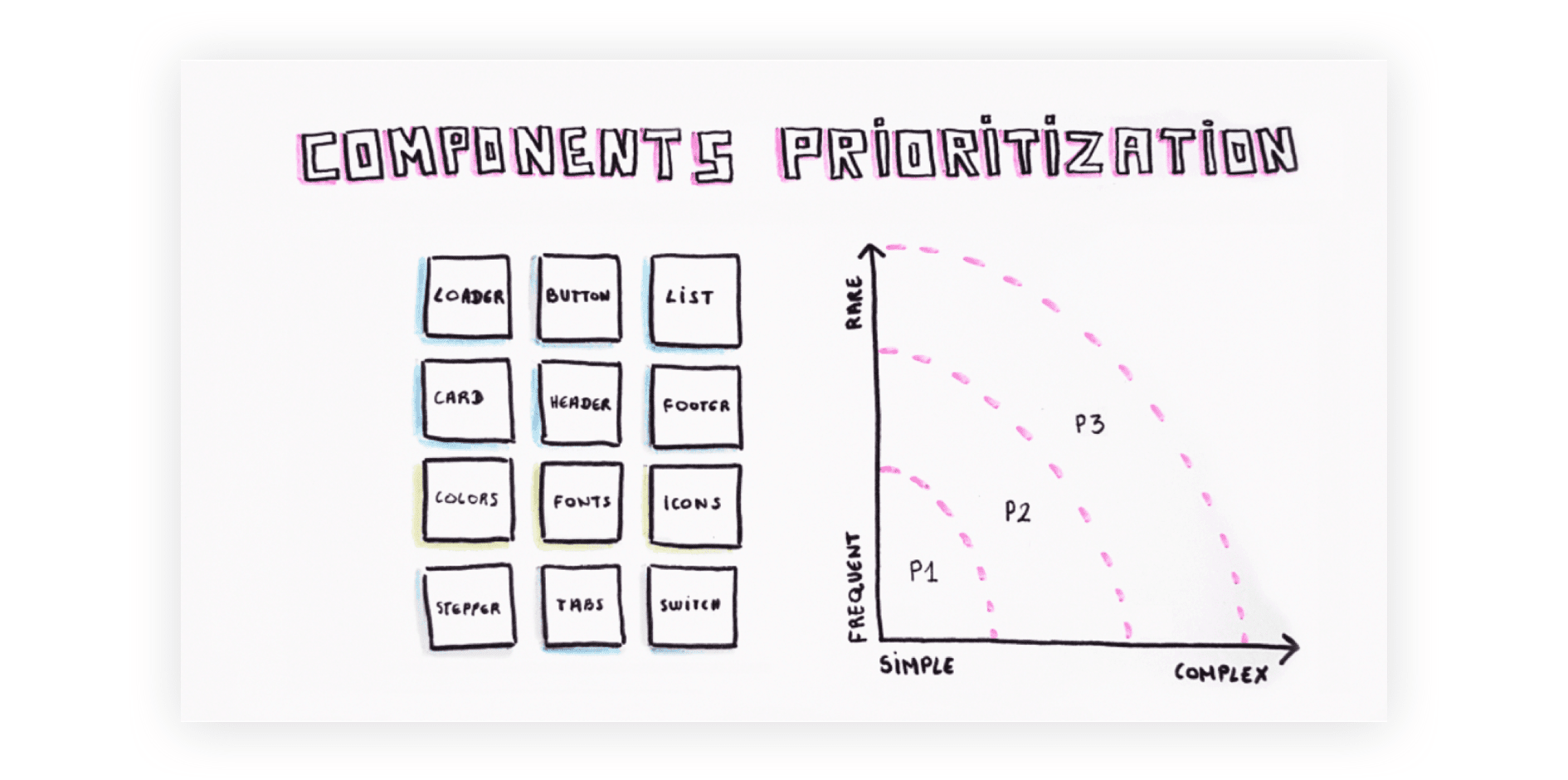
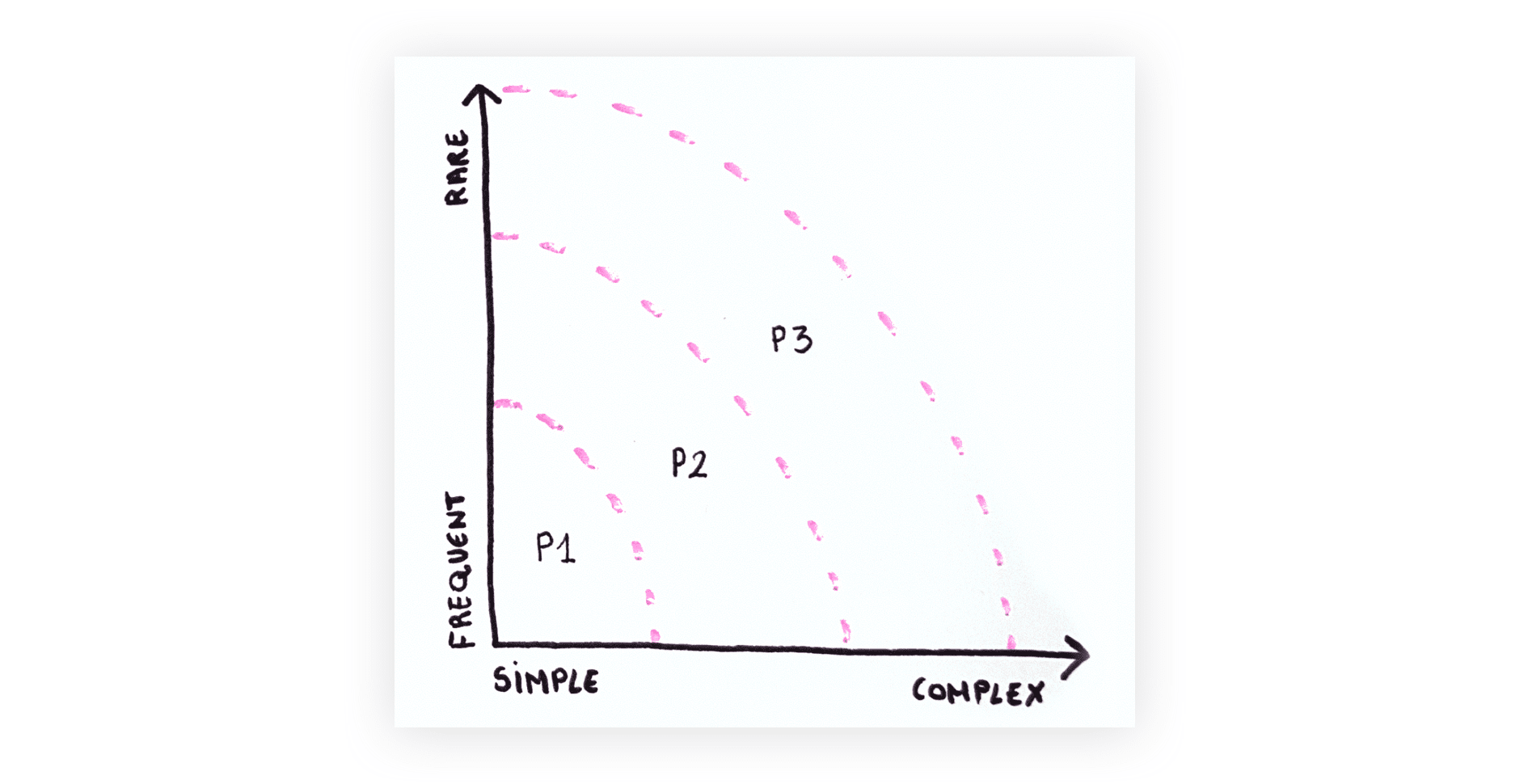
위의 사건을 계기로 저희는 컴포넌트를 구축하는 순서를 위한 합리적인 의사결정이 필요하다는 사실을 깨달았습니다. 그럼 어떤 기준으로 정해야 가장 이상적인 결과를 얻을 수 있을까요? 저는 한 아티클을 참고해, 컴포넌트를 어떤 순서로 개발 해야 할 지 담당자들과 함께 워크샵을 진행했습니다.
 출처: https://uxdesign.cc/workshop-how-to-prioritize-your-design-system-components-744aa99f07d7
출처: https://uxdesign.cc/workshop-how-to-prioritize-your-design-system-components-744aa99f07d7
참고한 워크샵 방식을 현재 우리 팀의 상황에 맞게 수정한 뒤, 개발자들과 디자이너가 모여 함께 약 1시간 30분 동안 워크샵을 진행했습니다.
 집중하는 우리팀 ✨
집중하는 우리팀 ✨
➊ 무엇을, 언제, 어떻게?
우선 올해를 목표 기간으로 정하고, 올해 안에 컴포넌트화 하고 싶은 심볼 리스트를 작성했습니다. 그 다음, 목표 단위를 분기별로 쪼갠 뒤 개발이 [단순(3일 이하) - 복잡(일주일 이상)] 한 것 그리고 [자주 - 가끔] 사용하는 것의 기준을 정했습니다.
 컴포넌트 우선순위 워크샵을 위한 다이어그램
컴포넌트 우선순위 워크샵을 위한 다이어그램
➋ 디자이너 💗 개발자
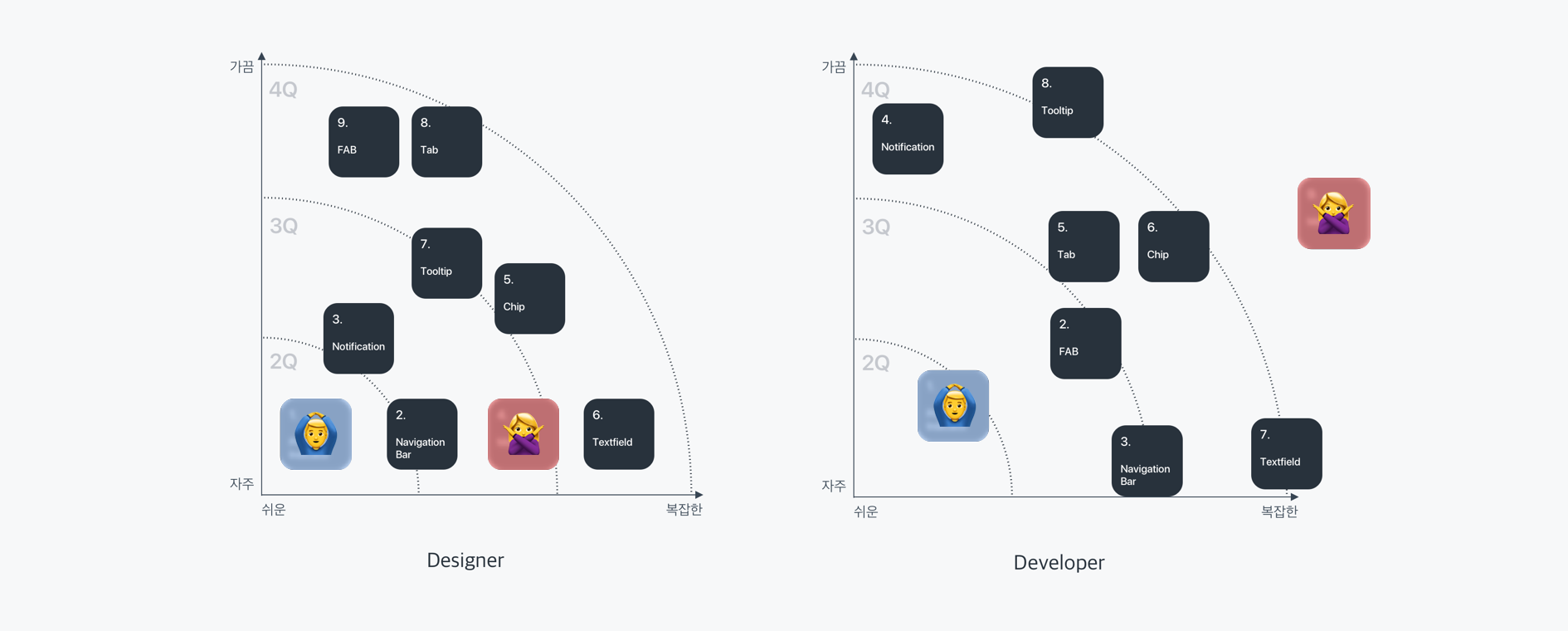
다이어그램을 그리기 위한 준비를 완료했으면, 개발자와 디자이너 그룹으로 나누어 각 그룹끼리 모여 심볼 리스트를 그래프에 배치합니다. 1차 배치가 끝나면 두 그룹이 생각한 개발 순서에 대한 설명을 듣고, 모두 모여 최종 그래프를 완성합니다.
 컴포넌트 우선순위 워크샵 진행 중
컴포넌트 우선순위 워크샵 진행 중
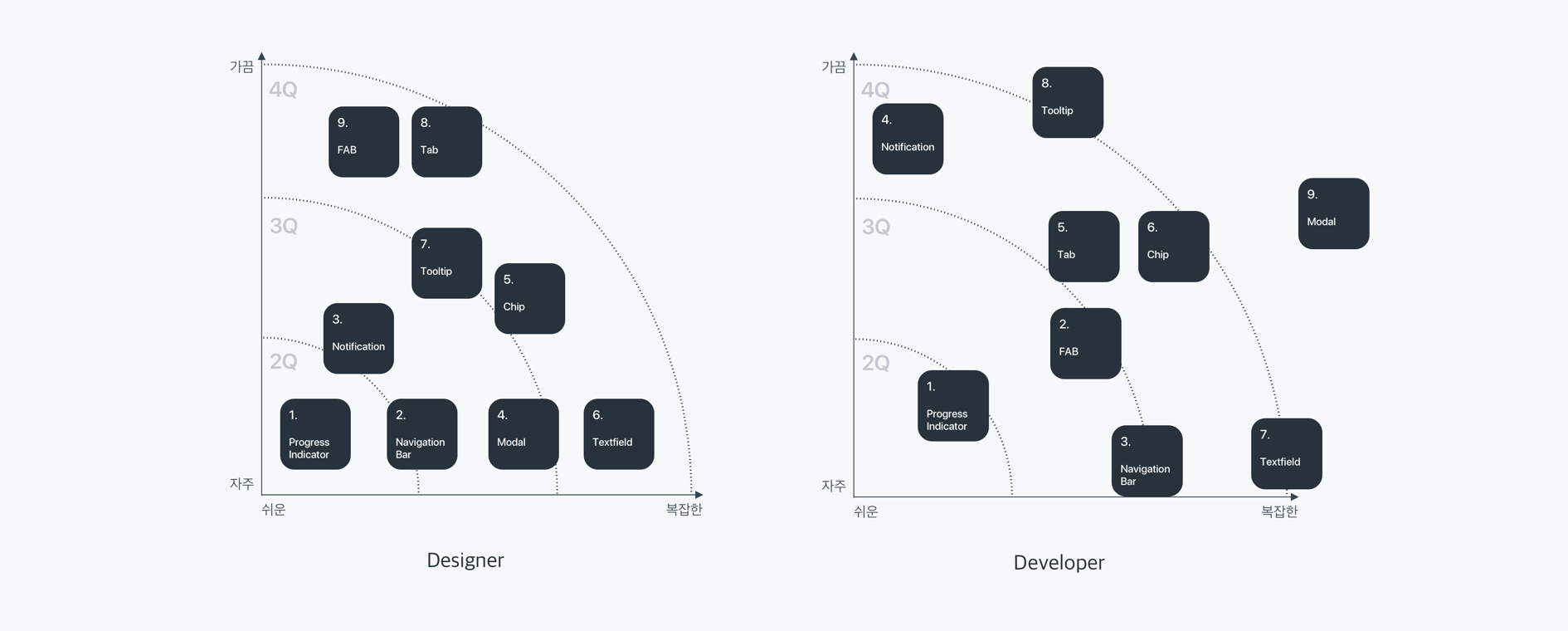
이렇게 그룹을 분리해서 다이어그램을 따로 만드는 이유는, 비슷한 성격의 그룹으로 나뉘어 의견을 정리한 뒤 최종 논의를 시작하면 서로의 의견이 중구난방으로 섞이지 않고 더 효율적으로 의사결정을 할 수 있기 때문입니다. 실제로, 아래 2개의 다이어그램을 비교하면 디자이너 그룹과 개발자 그룹 간 차이가 꽤 있어 보이죠?
 디자이너와 개발자 그룹이 각각 완성한 다이어그램
디자이너와 개발자 그룹이 각각 완성한 다이어그램
 일치하는 것과 불일치 하는 것
일치하는 것과 불일치 하는 것
두 그룹이 완성한 다이어그램을 자세히 살펴보면, 개발자와 디자이너의 의견이 일치하는 부분이 보이는데요, 이런 부분은 추가 논의 필요 없이 넘어갑니다. 하지만, 두 그룹 간 생각이 크게 다른 경우도 있습니다. 이런 경우에는 서로가 왜 그렇게 생각했는지 이야기를 나누며 서로를 이해한 뒤 협의를 진행합니다.
 (극적 타협 🤝)
(극적 타협 🤝)
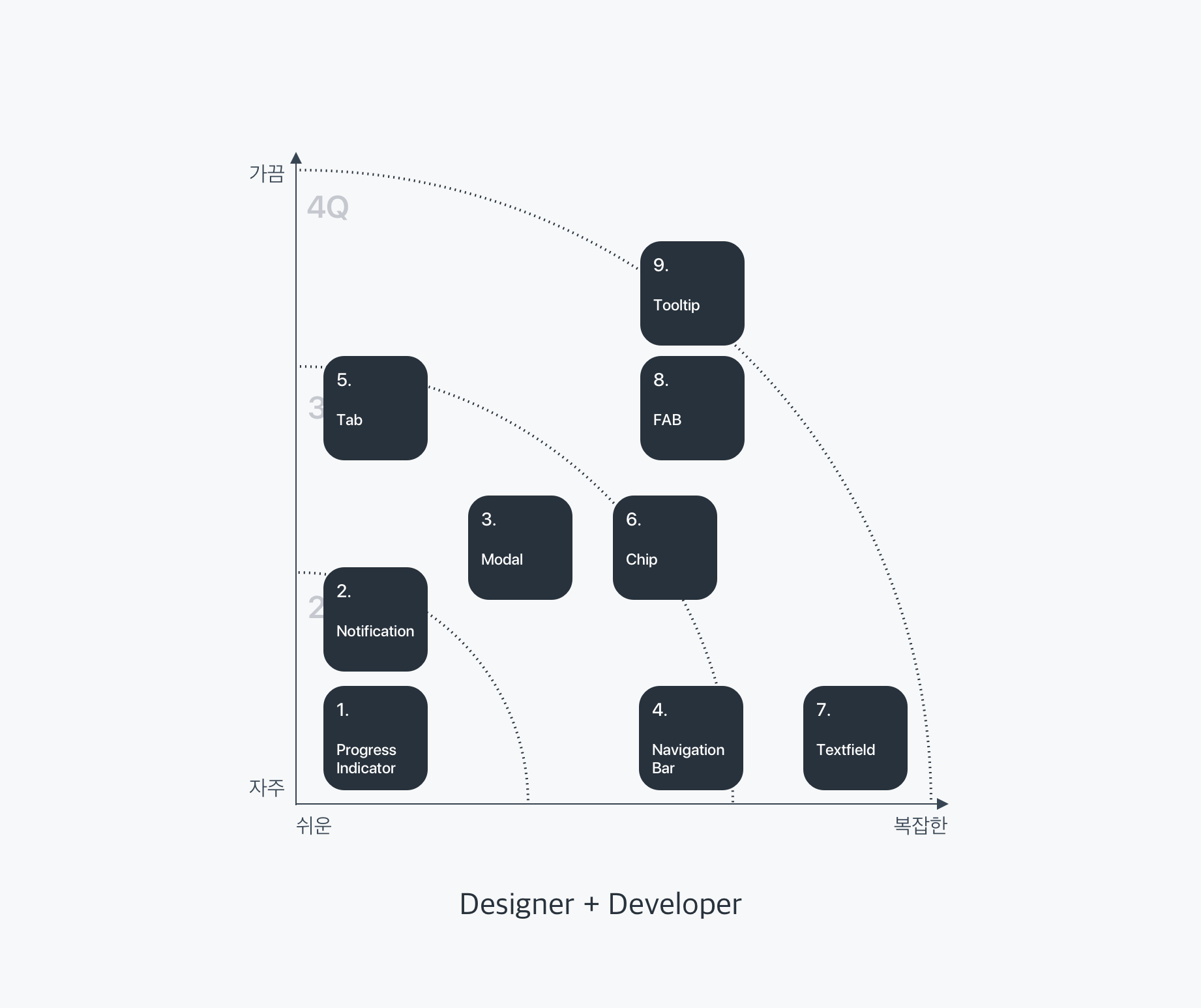
 디자이너와 개발자가 협의한 최종 다이어그램
디자이너와 개발자가 협의한 최종 다이어그램
두 그룹이 이야기하고 협의를 진행하다 보면, 어느새 최종 다이어그램을 완성할 수 있습니다!
이 워크숍의 장점은 디자이너와 개발자가 서로를 이해하면서 합리적인 의사결정을 내릴 수 있다는 점인데요. 쏘카프레임은 장기 프로젝트 입니다. 그렇기 때문에, 길을 잃지 않고 앞으로 나아가기 위해 충분히 합의된 장기적인 계획이 필요합니다.
쏘카프레임은 현재 진행 중…
지금까지 쏘카 디자인 시스템을 위해 긴 시간을 달려왔네요! 여러 시행착오를 겪으며 느낀 점은, 디자인 시스템의 의미가 디자이너와 개발자가 서로를 이해하는 것 자체에 있다는 것입니다. 우리는 아직도 매주 모여 어떻게 하면 함께 효율적으로 일할 수 있는지 논의하고, 이를 실현하기 위해 노력하고 있습니다. 이보다 가치 있는 일이 있을까요? 디자인 시스템은 끝나지 않는 작업입니다. 결국, 디자인 시스템을 지탱하는 것은 함께, 꾸준히, 서로를 이해하겠다는 합의인 것 같습니다!
 시작한 뒤 단 1주만을 빼고 계속 달리고 있는 우리의 회의 🏃♀️
시작한 뒤 단 1주만을 빼고 계속 달리고 있는 우리의 회의 🏃♀️
어느 글에서 디자인 시스템은 농사를 짓는 것과 같다고 표현한 것을 보고 아주 공감했던 기억이 나네요.
열매를 얻기 위해 씨앗을 심고 1년 내내 땀 흘려 일하는 농부처럼 끈기를 가지고 목표를 향해 함께 꾸준히 나아가다 보면 분명 아주 튼튼하고 맛있는 열매를 얻을 수 있을 거라 생각합니다! 디자인 시스템을 위해 달리는 모든 농부들 화이팅! 👨🌾
지금까지…
컴포넌트, 제대로 만들어 쉽게 쓰자! 1탄
- 컴포넌트 구축이 왜 필요한지
- 컴포넌트 네이밍 룰을 구축하고, 실제로 사용하는 방법
- 개발 친화적으로 컴포넌트를 구축하는 방식 (Option, Origin)
- 컴포넌트 컬러가 필요한 이유와 아쉬운 점
컴포넌트, 제대로 만들어 쉽게 쓰자! 2탄
- 디자인 시스템 실행의 어려움
- 컴포넌트 구축 프로세스 만들기
- 합리적인 컴포넌트 구축 순서 정하기
이렇게 1~2탄에 걸쳐서 쏘카프레임의 컴포넌트 구축을 진행하면서 겪은 어려움과 극복하는 과정을 소개했는데요. 아마 현재 많은 팀이 디자인 시스템에 많은 관심을 두고 계실 거라 생각합니다.
저희가 디자인 시스템을 시작할 때만 해도 디자인 시스템을 구축한 국내 사례가 많이 없어, 크고 작은 고민도 주로 저희 팀에서 고민하고 해결할 수밖에 없었습니다. 😭
이제는 비교적 많은 팀이 디자인 시스템을 구축하거나 준비하고 있어 이렇게 저희 나름의 경험을 나누면 작은 도움이 되지 않을까 고민 끝에 이렇게 글을 쓰게 되었는데, 덕분에 저희도 기억을 거슬러 우리 팀의 기록을 정리할 수 있었던 소중한 시간이었던 것 같아 글을 쓰기 잘했다는 생각이 드네요. 지금까지 긴 글을 읽어 주셔서 감사합니다! 🙇♂️
질문과 좋은 의견은 언제나 환영해요!
 샌디
샌디