안녕하세요. 쏘카 프로덕트 디자인팀 가디, 푸린입니다!
이번 글에서는 1탄에서 열심히 다크 모드에 대해 공부한 내용을 토대로, 쏘카의 새로운 컬러 시스템을 실제로 어떻게 구축했는지 낱낱이 얘기해보려 해요.

본문으로 들어가기 전에, 모든 디자인이 그렇듯 컬러 시스템 정리에 정답은 없고 각 서비스 디자인에 맞는 방법으로 하면 된다는 점을 염두하면서 컬러 정리의 한 가지 방법으로 생각하고 읽어주시면 감사하겠습니다!
잠깐, 혹시 아직도 디자인 시스템 맛보기, 다크 모드 1탄 안 읽으셨다면 보고 오셔도 좋을 것 같아요 :)
특히 다크 모드 1탄을 읽고 오시면 이번 글이 더 쉽게 이해되고 유익할 거에요. 🤩
1. 쏘카 컬러 시스템 : 베이직 컬러와 시멘틱 컬러를 중심으로
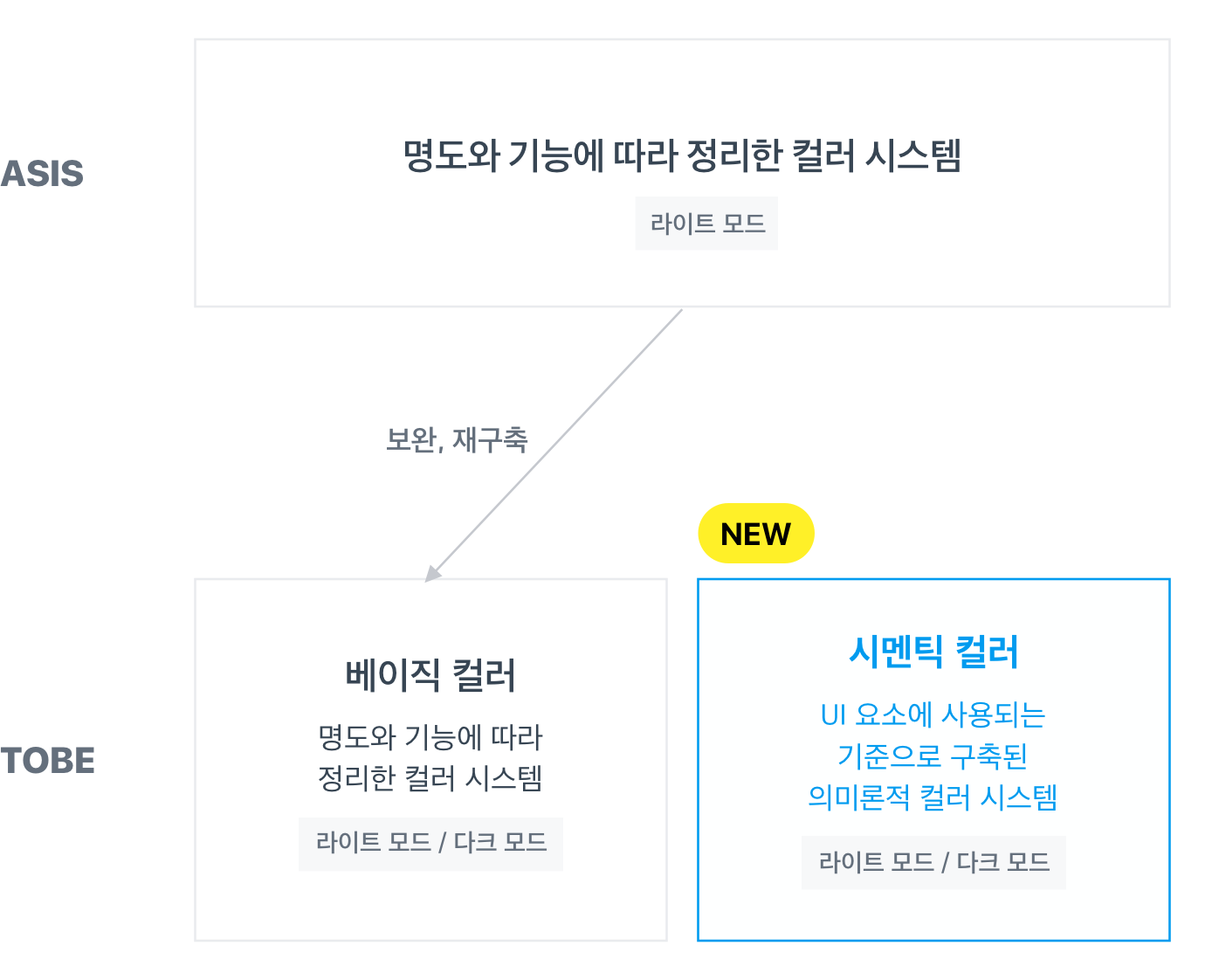
새로운 컬러 시스템을 설명하기 전에 먼저 ASIS(기존) 컬러시스템을 잠깐 살펴볼게요.
AS-IS 컬러 시스템

기존에는 오직 컬러를 명도와 기능에 따라서 정의했습니다. 그리고, 각각의 컬러가 어떤 UI 요소에 적용한다는 가이드라인이 있어, 해당 UI를 사용할 때 가이드라인을 보고 그에 맞는 컬러를 가져 와서 사용하고 있었습니다. (예를 들어, 라인에는 grey02 컬러를 사용하는 방식으로 말이죠.)
TO-BE 컬러 시스템
새로운 컬러 시스템은 컬러는 크게 두 가지로 나누었습니다. 기존처럼 명도와 기능에 따라서 색상을 정의한 베이직 컬러와 UI 요소에 사용되는 시멘틱 컬러로 나누었어요. 이 중 베이직 컬러는 쏘카의 ASIS 시스템을 보완하고 추가하여 재구축하였고, 시멘틱 컬러는 기존에 없던 개념이었기 때문에 온전히 새롭게 구축했습니다.
그리고 모든 컬러는 라이트 모드와 다크 모드의 컬러 시스템이 1:1 대응이 되도록 2벌씩 만들었습니다.
 AS-IS, TO-BE 컬러시스템** 구조를 간단히 정리해 보았습니다.
AS-IS, TO-BE 컬러시스템** 구조를 간단히 정리해 보았습니다.
그럼 이제 베이직 컬러와 시멘틱 컬러로 나누어 자세히 살펴볼게요.
1) 베이직 컬러
베이직 컬러는 컬러 팔레트의 개념으로 명도 혹은 기능과 서비스에 따라 정의합니다. 베이직 컬러는 앞서 말했듯, 기존 쏘카 컬러 시스템을 보강하여 재구축했습니다.
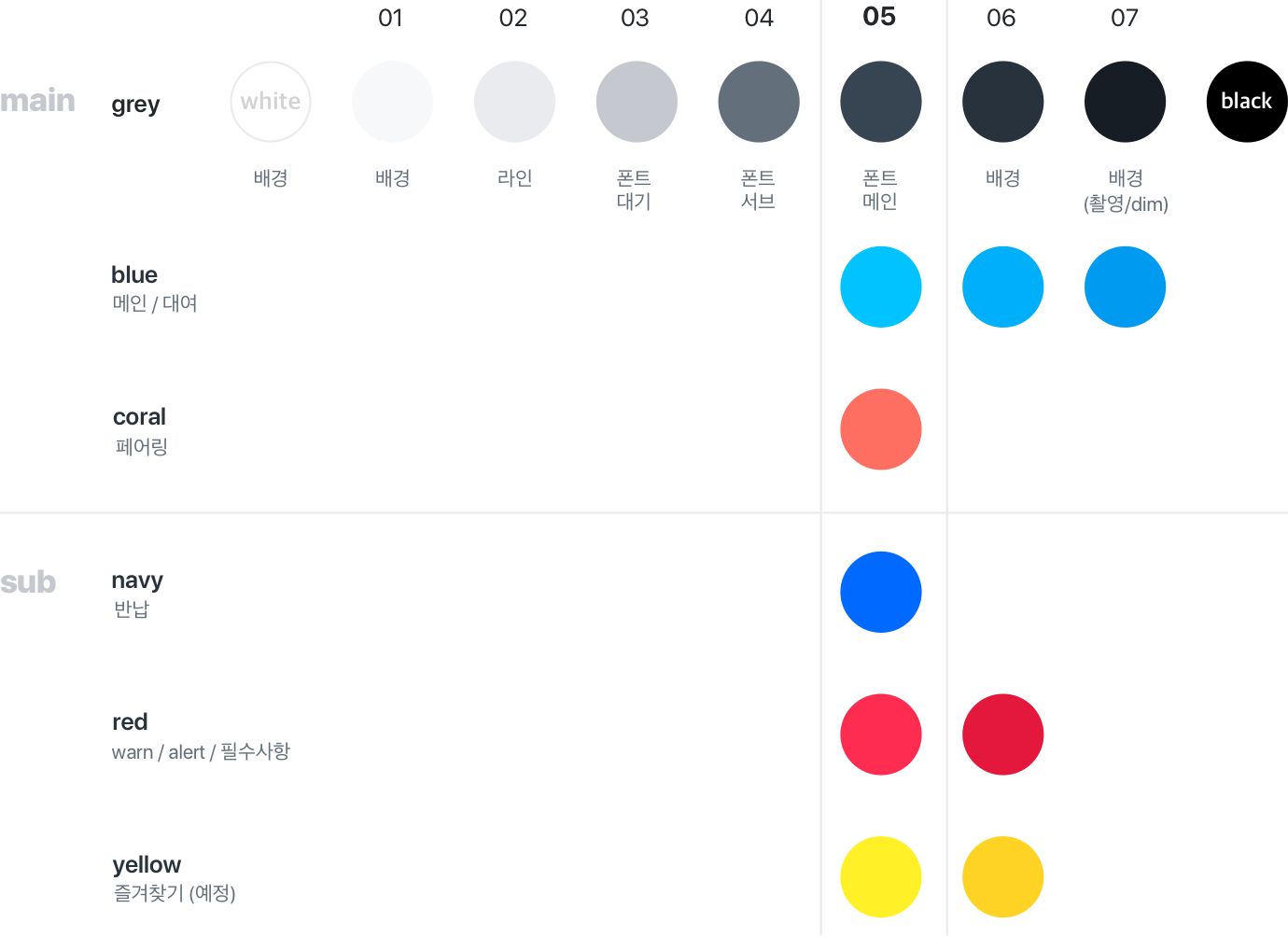
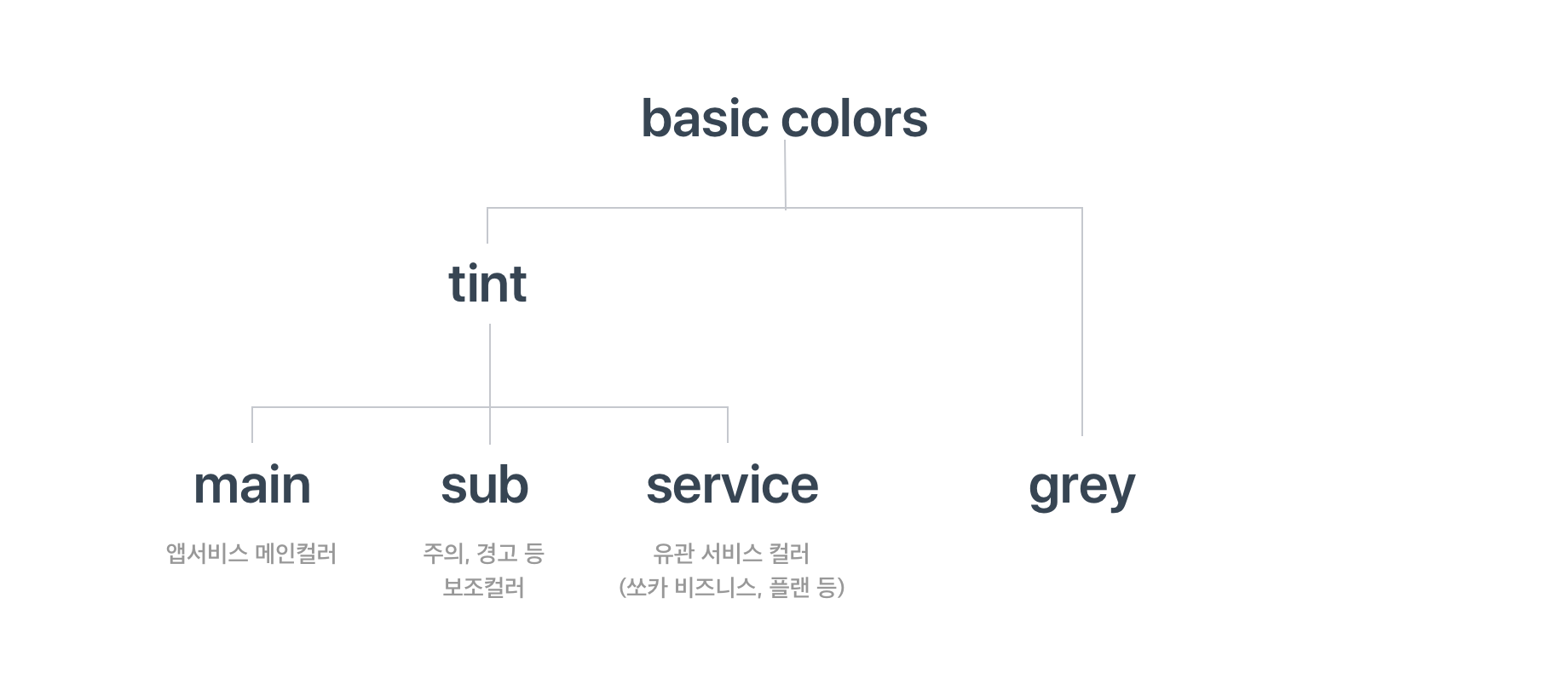
컬러 구조 변경
위의 ASIS 컬러 시스템 이미지를 보시면 기존에는 컬러를 크게 main과 sub로 나누었던 것을 볼 수 있는데요. 해당 방식보다 색조의 유무를 기준으로 tint와 grey로 나누는 것이 좀 더 명확하고 확장성이 있다고 판단하여 아래와 같이 새롭게 구조를 나누었습니다.

새로운 컬러 구조 : 색조 유무에 따라서 tint와 grey로 나누고 tint를 다시 main과 sub , service컬러로 나누었습니다.
색상 스펙트럼 보강
ASIS 컬러 시스템에서는 한가지 컬러를 최대 7가지 명도를 분류했는데요, 재구축을 하면서 좀 더 다양하게 활용할 수 있도록 최대 8가지로 컬러로 보강하고, 색상 뒤에 10의 자리 숫자를 붙여서 중간에 컬러가 들어올 수 있도록 확장성 있게 컬러명을 수정하였습니다. (예를 들어 grey010과 grey020사이 명도의 컬러가 필요할 때 grey015로 명명할 수 있도록 말이죠.)
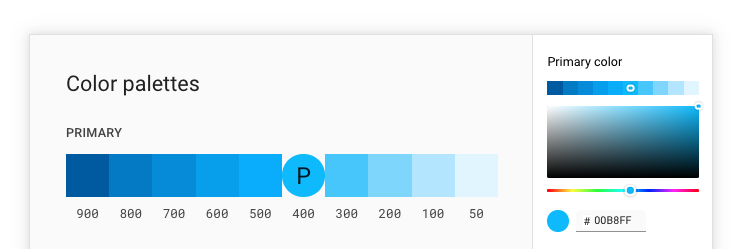
또한, grey컬러 뿐만 아니라 tint컬러 중 main 컬러도 더 넓은 스펙트럼의 컬러를 보강했습니다. (머테리얼 팔레트 generator을 사용해서 컬러를 최초 추출하고, 디테일한 값을 수정하여 컬러를 구축했습니다.)
 머테리얼 팔레트 generator
머테리얼 팔레트 generator
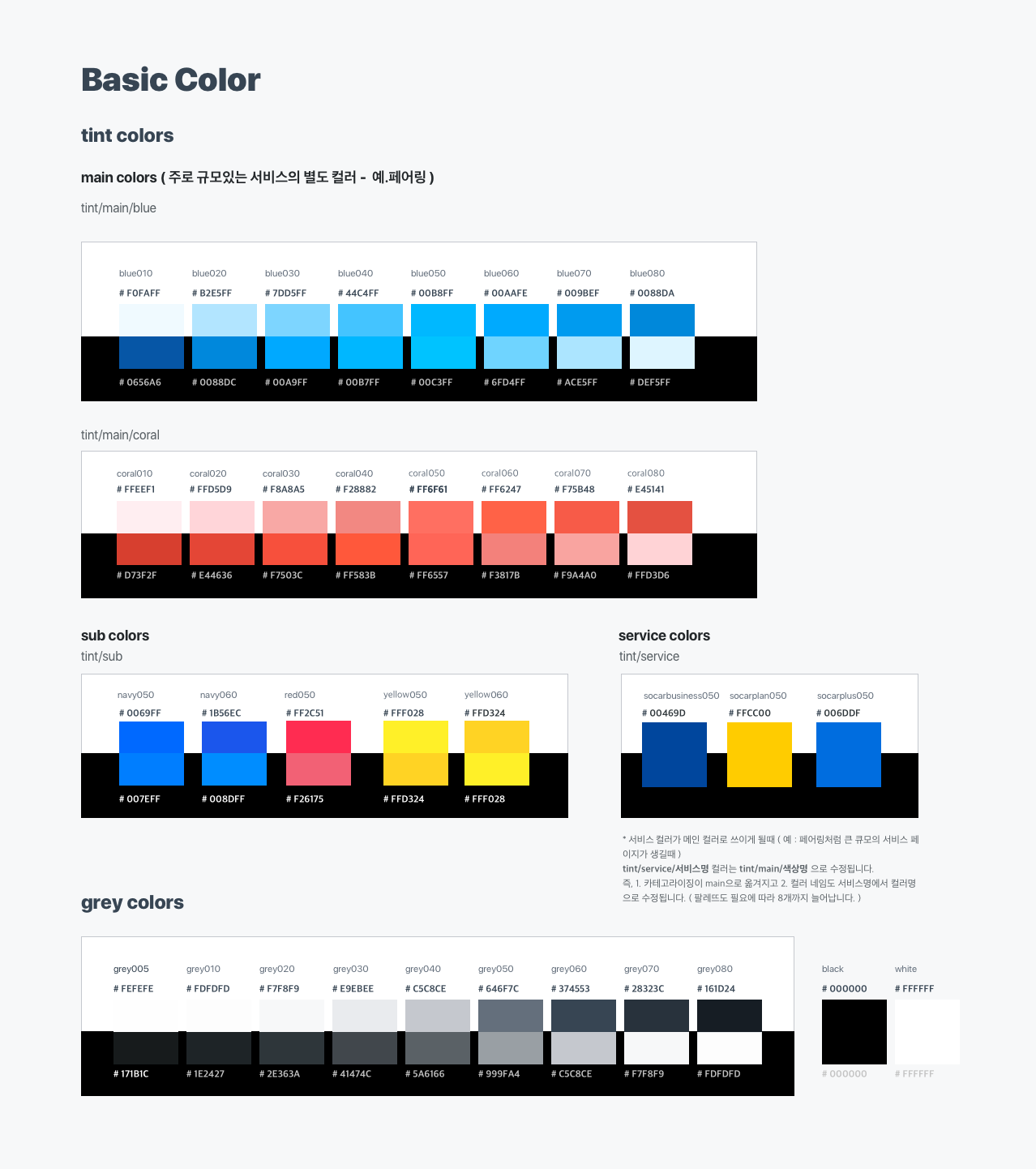
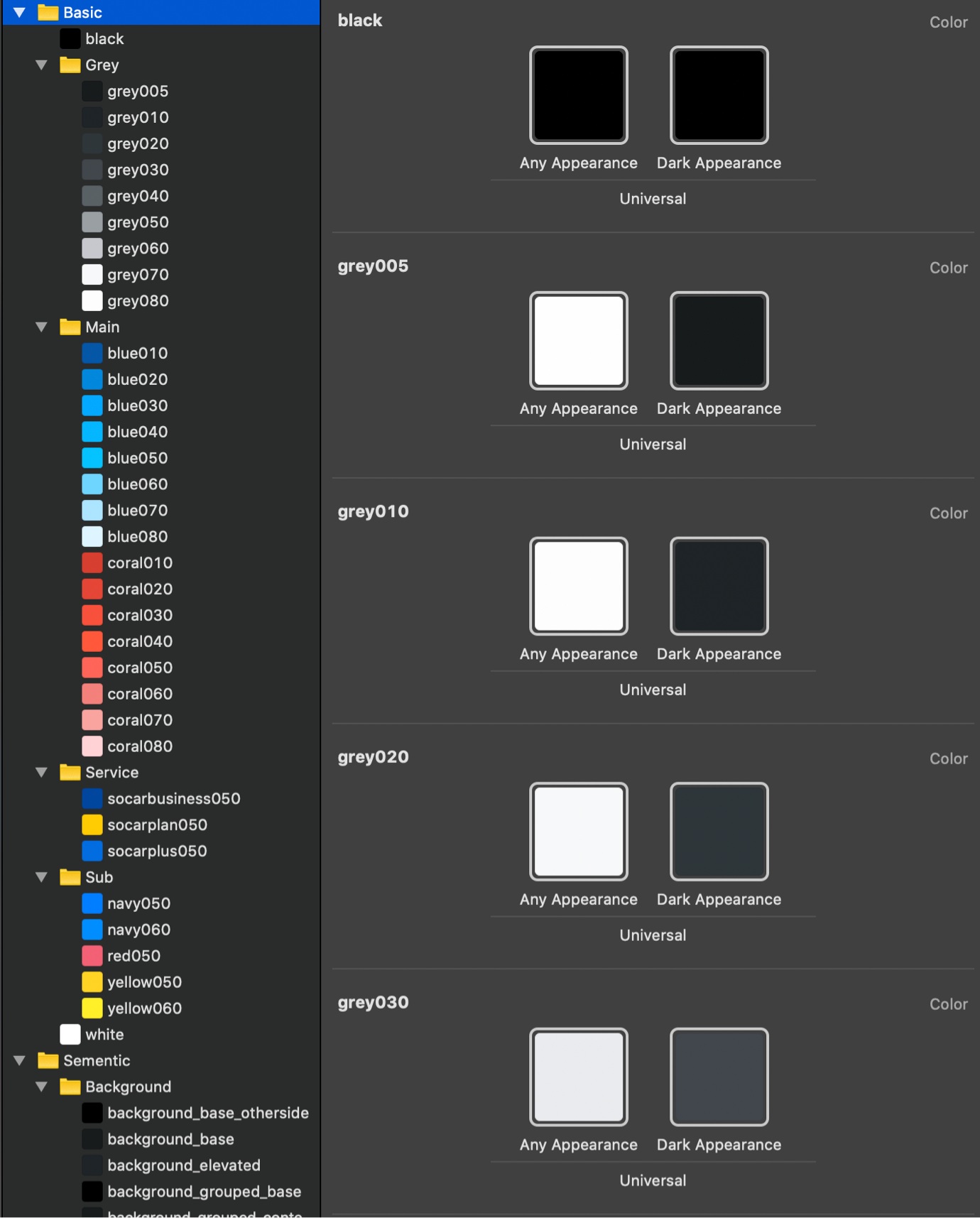
새롭게 정리한 베이직 컬러 입니다.
반으로 쪼갠 부분의 상단이 라이트 모드, 하단이 다크 모드 컬러입니다.

개발상의 베이직 컬러 시스템입니다. (각각에 라이트 모드(Any Apearance) : 다크 모드(Dark Appearance) 컬러가 쌍으로 들어간 것을 볼 수 있습니다.)

2) 시멘틱 컬러
시멘틱 컬러는 사용되는 목적과 UI에 따라 네이밍하고 적용하는 컬러를 말하며, 시멘틱 컬러가 있음으로써 컬러의 관리와 유지보수가 쉬워지며 다크 모드에도 최적화된 컬러로 화면을 구성할 수 있습니다. (쏘카에서 다크 모드를 대응을 위해 꼭 필요한 개념으로 사용하였습니다. 1탄에서 자세히 설명하고 있어요!)
기본 개념과 개발 방식
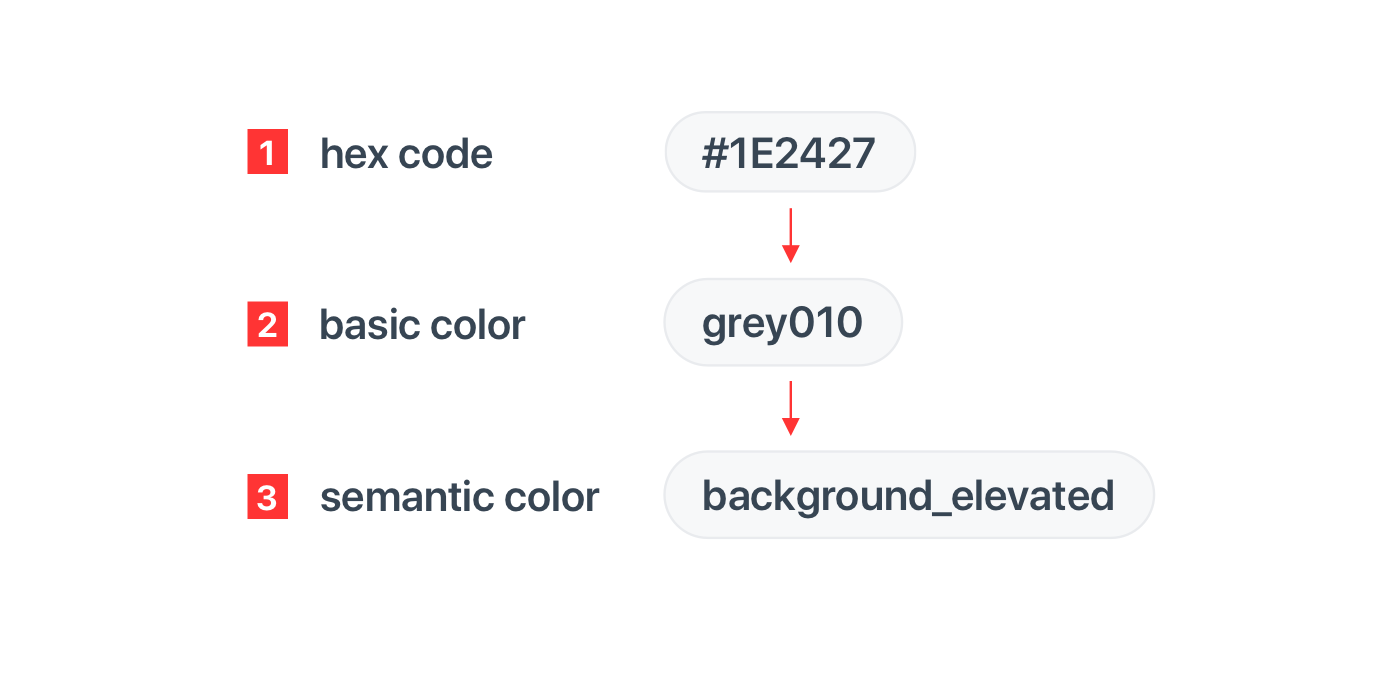
시멘틱 컬러는 컬러 팔레트의 개념인 베이직 컬러를 가져와서 사용합니다. 디자인뿐만 아니라 코드상에서도 시멘틱 컬러에 베이직 컬러를 매핑해서 개발하였습니다. 즉, 아래와 같이 베이직 컬러를 특정 hex코드로 명명하고, 시멘틱 컬러에 베이직 컬러를 다시 가져다 입히는 방식입니다.

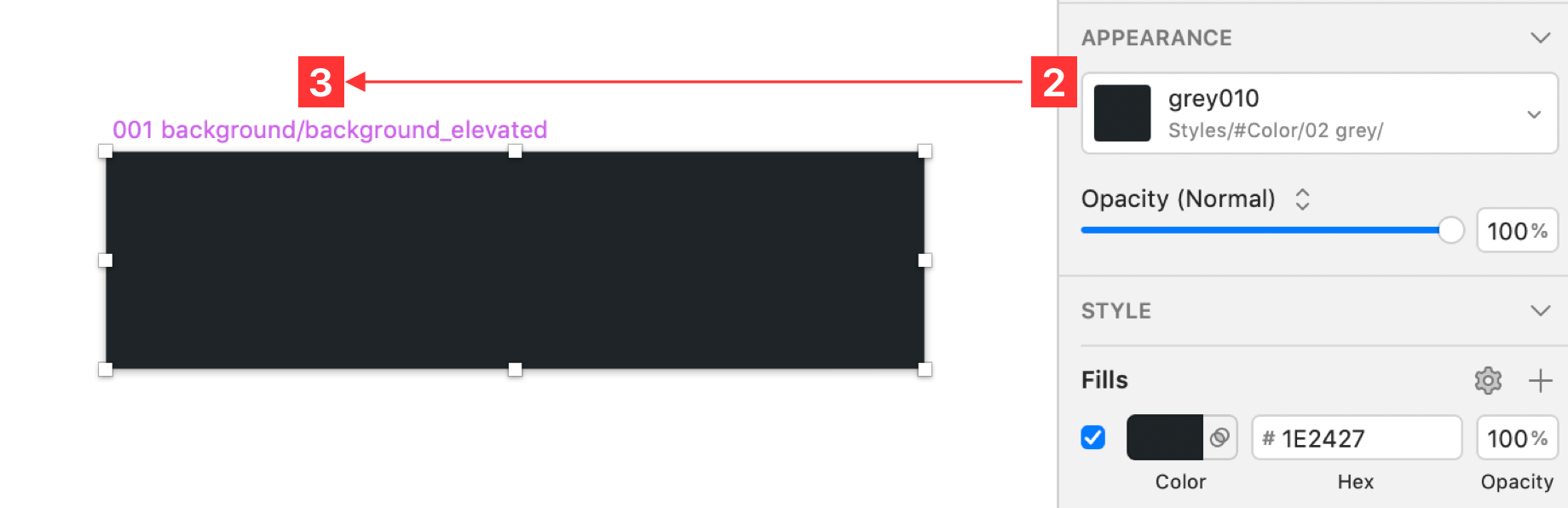
 디자인 파일: 베이직 컬러(grey010)를 시멘틱 컬러(background_elevated)에 입힌 모습
디자인 파일: 베이직 컬러(grey010)를 시멘틱 컬러(background_elevated)에 입힌 모습
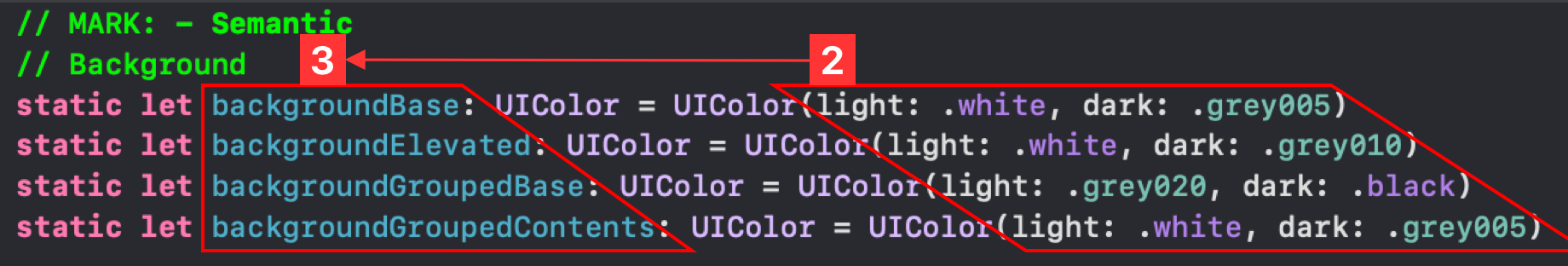
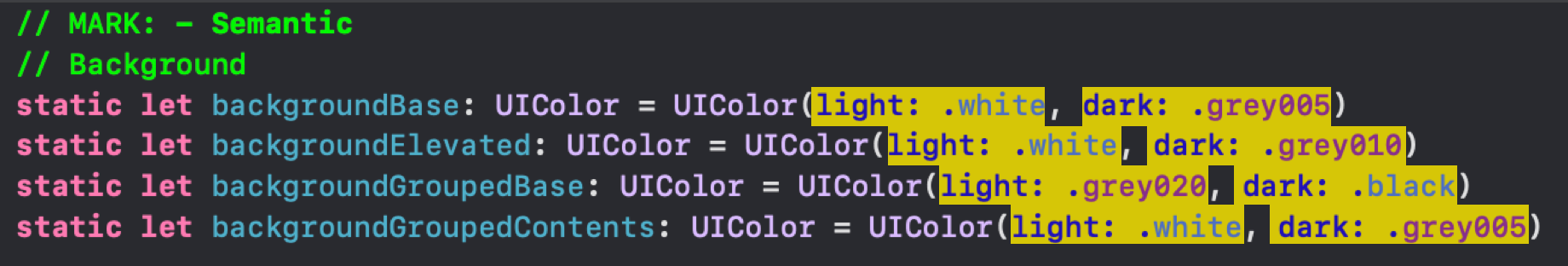
 코드(swift): 베이직 컬러(white/grey/black)를 시멘틱 컬러(background~)에 입힌 모습
코드(swift): 베이직 컬러(white/grey/black)를 시멘틱 컬러(background~)에 입힌 모습
다크 모드에 최적화된 컬러 대응이 가능한 이유
앞서 다크 모드 대응을 위해서는 시멘틱 컬러가 꼭 필요하며, 시멘틱 컬러가 있음으로써 다크 모드에 최적화된 컬러 대응이 가능하다고 여러 번 설명했는데요. 이를 좀 더 자세히 설명하면, 바로 시멘틱 컬러가 라이트 모드와 다크 모드에서 각각 다른 베이직 컬러를 참조할 수 있기 때문입니다.

다시 한 번 이 코드를 볼까요? 오른쪽 하이라이트한 부분을 보면, 한가지 시멘틱 컬러가 라이트 모드와 다크 모드에서 각기 다른 베이직 컬러를 참조한 것을 볼 수 있어요.
 background_elevated컬러(시멘틱 컬러)에는 라이트 모드의 경우 white(베이직 컬러)가 맵핑되어 있고 다크 모드에는 grey010(베이직 컬러)이 매핑되어 있습니다.
background_elevated컬러(시멘틱 컬러)에는 라이트 모드의 경우 white(베이직 컬러)가 맵핑되어 있고 다크 모드에는 grey010(베이직 컬러)이 매핑되어 있습니다.
이렇게 각각의 모드에서 각기 다른 베이직 컬러값을 참조한 시멘틱 컬러를 만들 수 있기 때문에 다크와 라이트가 반전 되어서 시멘틱 컬러가 1:1 대응되어도 다크 모드에서 최적화된 컬러의 화면 구현이 가능해지는 것입니다.
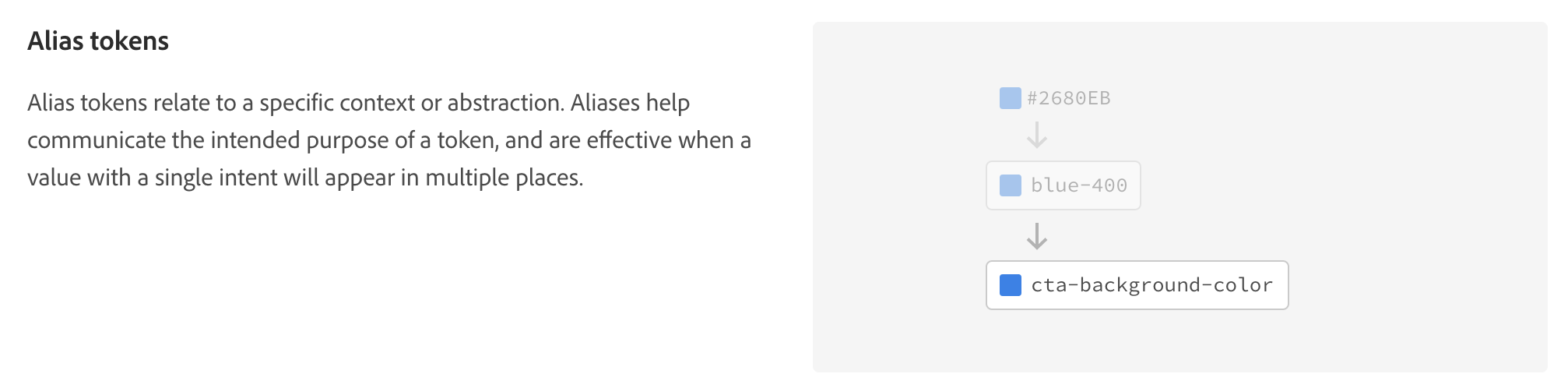
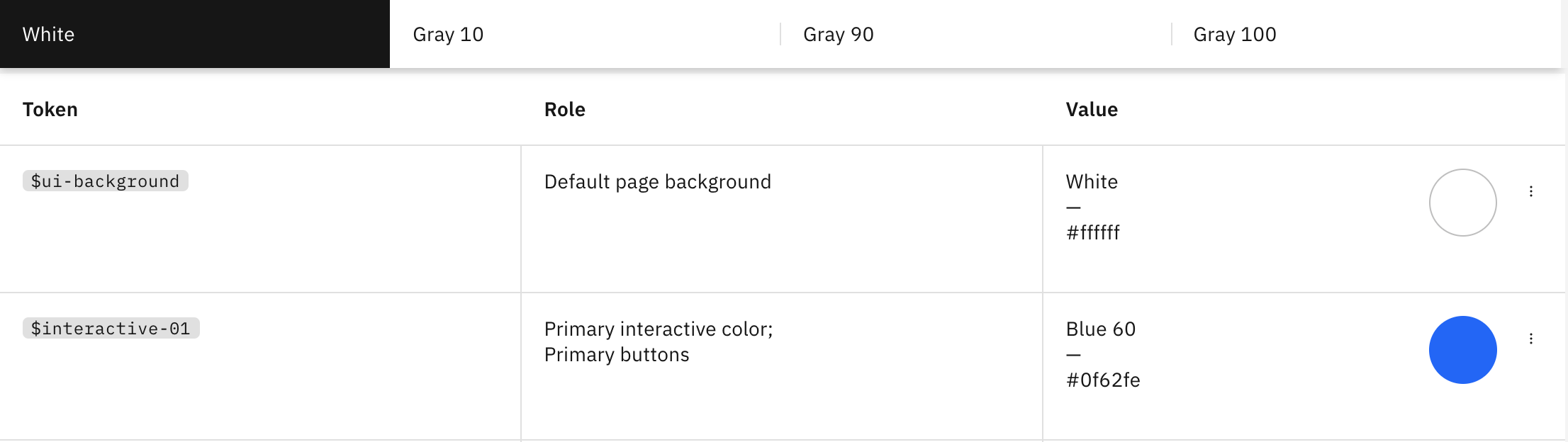
* 컬러 맵핑 참고 레퍼런스
Adobe Spectrum과 Carbon Design System에서도 디자인 토큰이라는 용어로 저희가 얘기하는 베이직 컬러의 개념을 UI에 적용되는 컬러로 맵핑 시키는 작업을 하고 있는 것을 볼 수 있어 궁금하신 분들은 링크로 들어가 더 공부해보셔도 좋을 것 같습니다!
주요 시멘틱 컬러 설명
그럼 이제 쏘카의 주요 시멘틱 컬러를 대표로 두 가지 살펴볼게요!
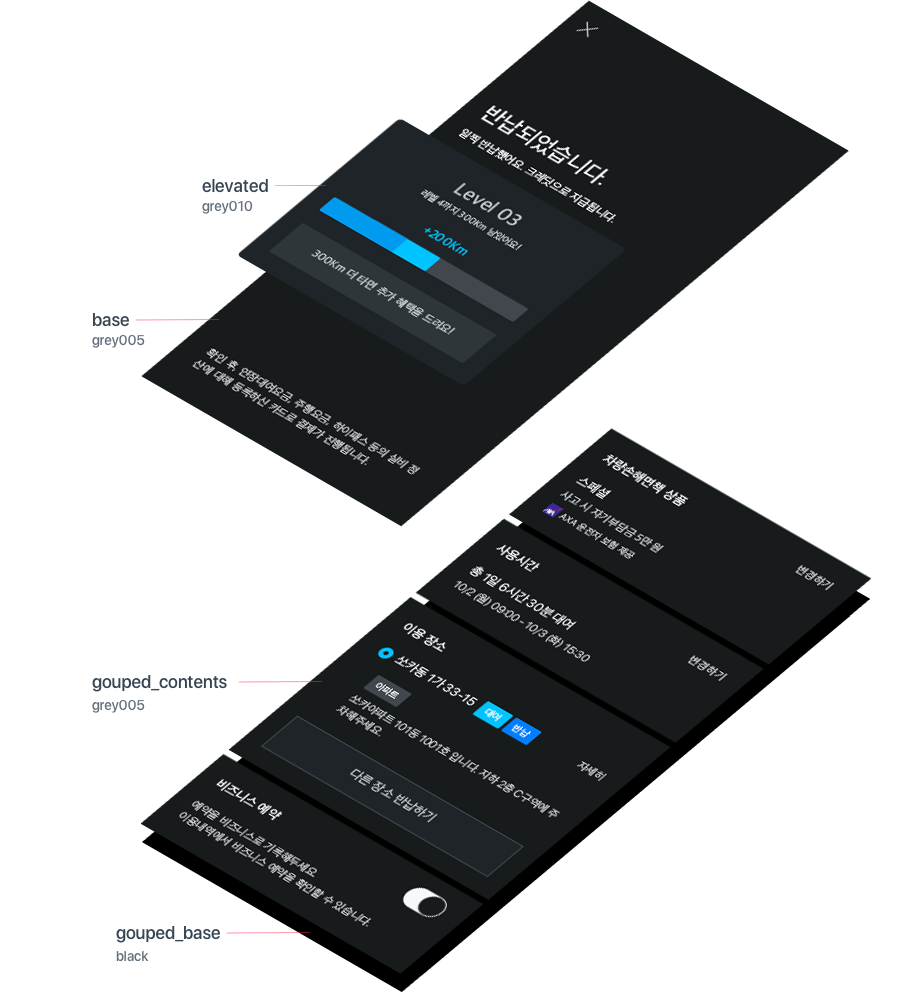
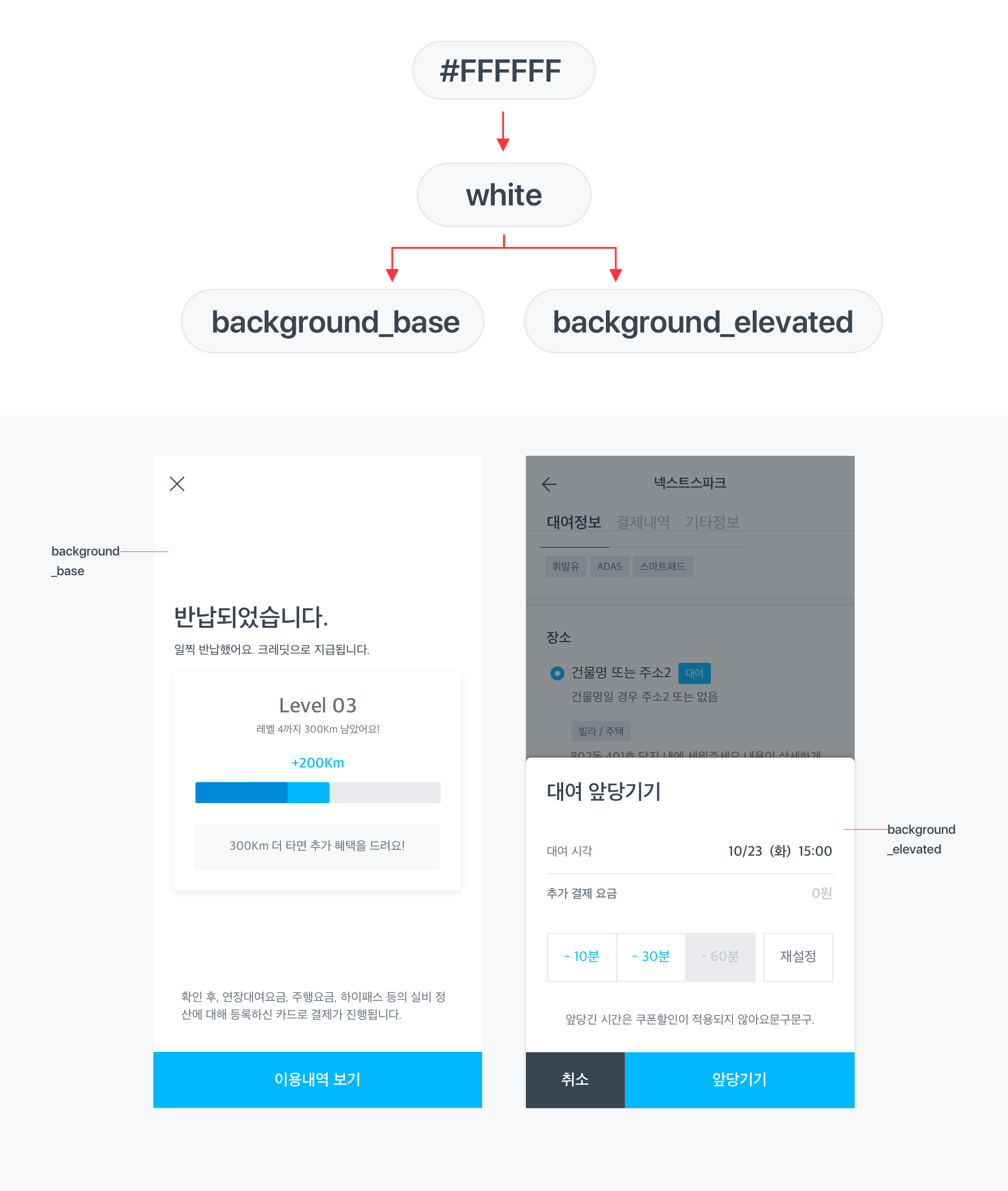
Background Color
- base와 elevated 컬러
- Background color를 기본 배경 컬러인 base와 한 단계 위에 올라가는 레이어의 배경색상인 elevated로 구분했습니다. ( 1탄에서 설명했듯이, 다크 모드에서는 가장 하단의 레이어와 그 위에 올라가는 레이어가 색상으로 구분되어야 합니다. - 다크 모드에서는 그림자의 표현이 두드러질 수 없기 때문입니다. )
- grouped 컬러
- 그리고 한 화면 안에 컨텐츠가 블록으로 나누어져 있는 화면에 사용하는 grouped 색상을 별도로 마련하여, 컨텐츠 블록에는 사용되는 group_contents와 하단 베이스 컬러로 사용되는 grouped_base컬러를 정의하였습니다.

Shadow Color
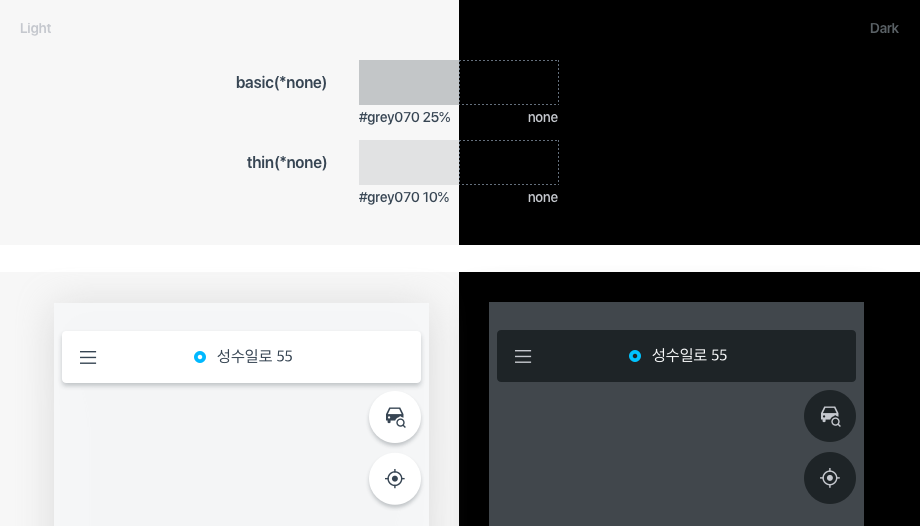
쉐도우 컬러는 라이트와 다크 모드에서 의미상으로 1:1 대응하지 않는 시멘틱 컬러입니다. 그림자는 라이트 모드에서는 보여야 하는데, 다크 모드에서는 보이지 않아야 하기 때문이죠. 이런 경우 시멘틱 컬러 자체는 각각의 모드에서 똑같은 이름으로 만들지만, 다크 모드에서는 그림자 색상이 필요하지 않아 해당 컬러에 비어있는 색상 값을 적용하는 방식으로 개발하였습니다. 의미상 1:1 대응이 안 될 수 밖에 없는 컬러를 개발상, 디자인 파일 상 1:1 대응이 되도록 한 것입니다.
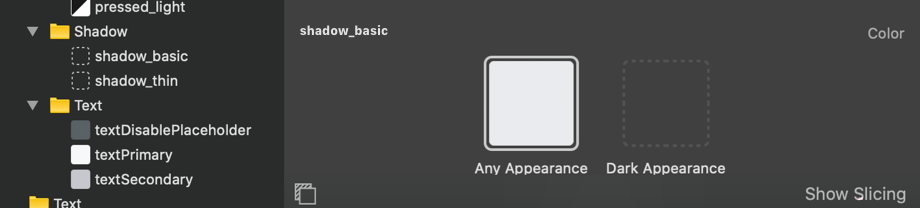
 개발상의 shadow 컬러 (Dark Appearance가 비어있음)
개발상의 shadow 컬러 (Dark Appearance가 비어있음)
 디자인 정의 (Dark mode에 none값 적용)
디자인 정의 (Dark mode에 none값 적용)
📌 참고 : 컬러 네이밍 방법
다크 모드의 컬러와 라이트 모드의 컬러 속성이 다른 경우, 컬러의 이름은 라이트 모드 기준으로 작명하되 이름 뒤
(*괄호)안에 다크 모드 컬러 속성을 추가로 표기하도록 했습니다. (개발상의 컬러 이름에는 포함되지 않지만, 디자이너들이 인지 가능한 방향으로 네이밍하였어요.)즉, 쏘카의 Shadow 컬러에는 basic과 thin이 있는데, 둘 다 다크 모드에서는 표현되지 않아야 하기에 컬러 이름을 shadow_basic(*none*)* / shadow_thin(*none) 으로 작명하였습니다.
다크 모드 시멘틱 컬러 선정 시 고려했던 것
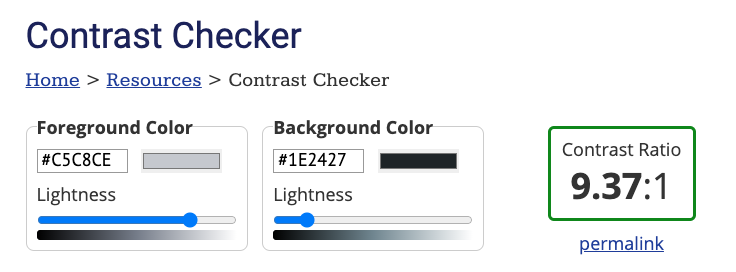
추가로, 다크 모드에서 background 색상과 앞에 나오는 텍스트, 컴포넌트 컬러 들의 대비를 체크할 때 콘트라스트 체커를 통해서 한 번 더 검수 하였습니다. (WCAG 기준 최소 명암비 4.5 이상이 적절합니다.)

더 많은 시멘틱 컬러가 궁금하시다면 SOCAR FRAME 에서 확인해주세요! 😉
2. 컬러 시스템. 어떻게 스케치로 작업하고 제플린에 반영했을까?
그렇다면 이렇게 정리한 컬러 시스템을 어떻게 스케치로 작업하고, 개발자가 인지할 수 있도록 제플린에 반영했을까요?
1) 베이직 컬러와 시멘틱 컬러의 반영
툴의 한계로 봉착한 난관
먼저, 저희는 스케치로 디자인 작업을 하고 제플린을 통해서 개발자들에게 전달하고 있어요.
새로운 컬러 시스템을 전달하기 위해서 가장 큰 난관이 있었는데요, 바로 제플린 Color palette 에는 같은 Hex 코드의 컬러를 다른 이름으로 중복해서 등록할 수 없다는 점이에요. 저희가 새로 구축한 시멘틱 컬러는 두 컬러가 동일한 Hex코드를 가질 수 있기 때문에 이것이 큰 문제가 되었어요.

#FFFFFF는 background_base 컬러임과 동시에 background_elevated 컬러입니다.
(TMI : 이 문제 때문에 피그마로 갈아탈까 고민도 했지만, 기존에 모든 디자이너, 개발자가 익숙해져 있던 툴을 컬러 시스템 구현으로 인해 급하게 바꾸는 것이 꽤 위험부담이 크다고 판단하여, 툴은 스케치와 제플린으로 유지하기로 고심 끝에 결정했어요.)
스케치에서는 동일한 hex 코드를 지닌 컬러를 2개의 Layer style로 정의할 수 있지만, 스케치의 Layer style을 제플린으로 추출할 수 없단 것도 새삼 깨닫게 되었습니다. 😱
그럼 도대체 어떻게 시멘틱 컬러를 어떻게 작업해서 어떻게 제플린에 올려서 개발자들이 볼 수 있게 할 수 있었을까요?
베이직 컬러와 시멘틱 컬러 작업 방식 정리
결론부터 말씀드리면, 다음과 같이 정리하기로 정했습니다!
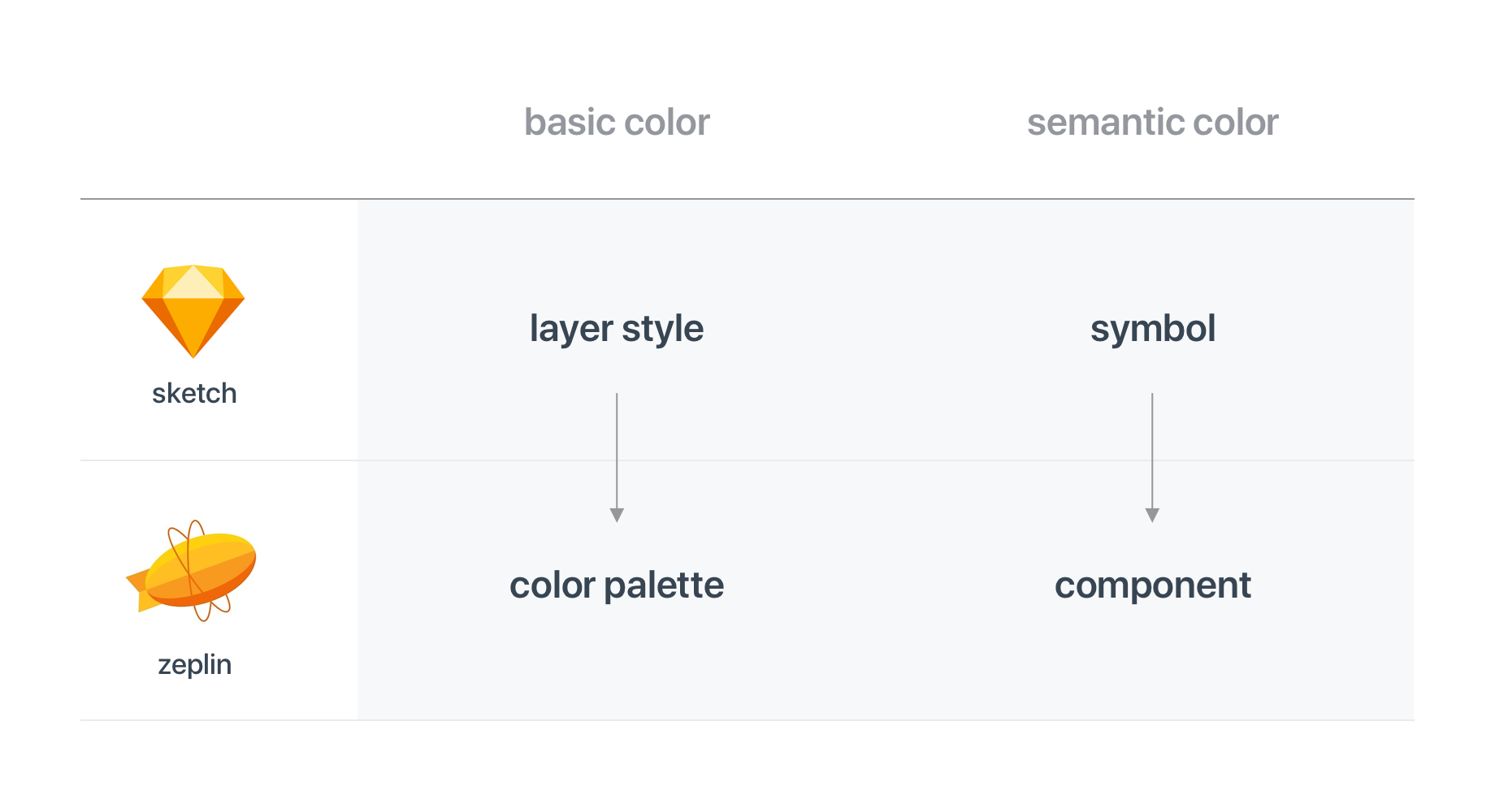
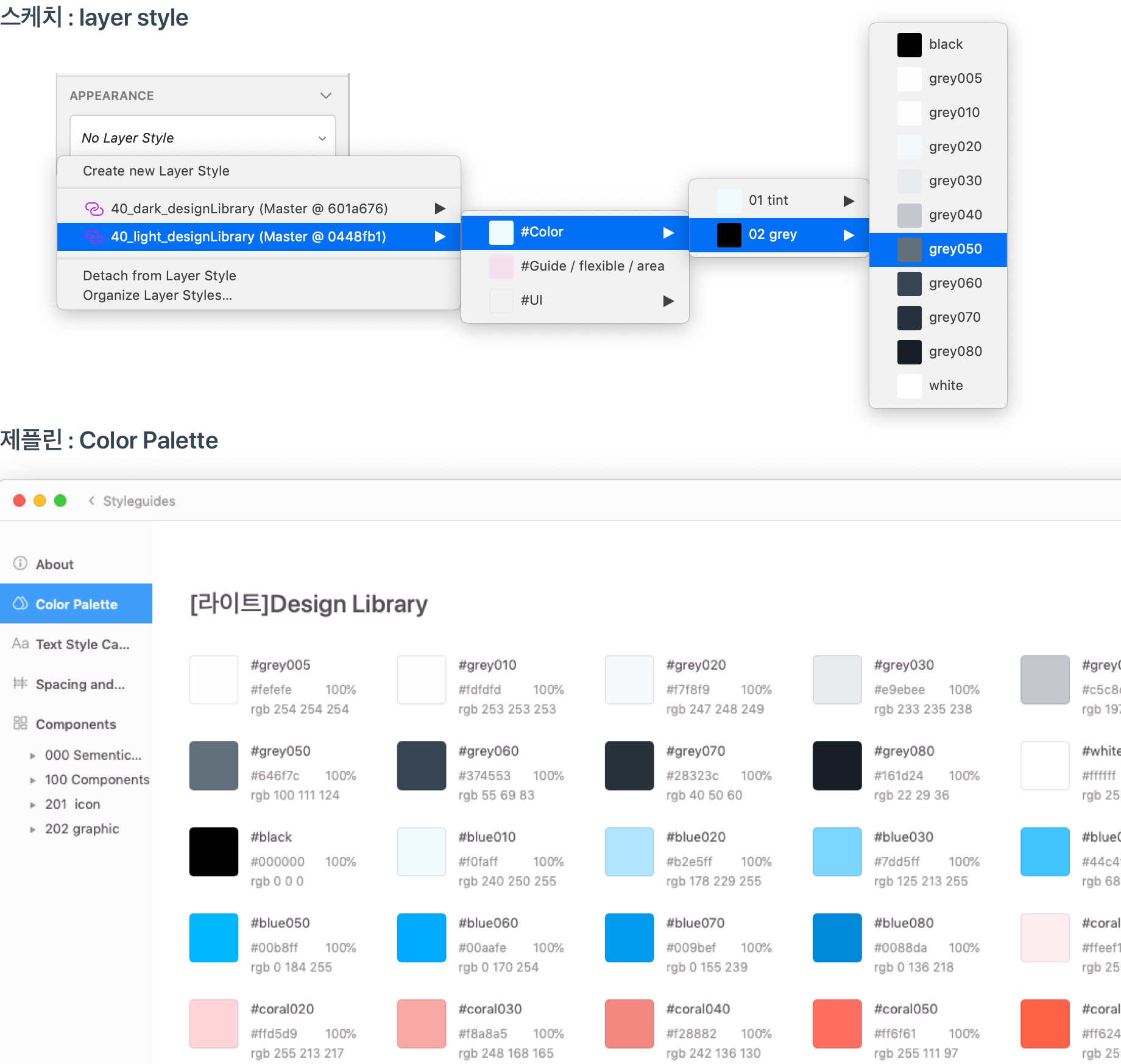
 베이직 컬러 : 레이어 스타일로 작업, 컬러 팔레트로 업로드
베이직 컬러 : 레이어 스타일로 작업, 컬러 팔레트로 업로드
베이직 컬러는 스케치에서는 Layer style으로 작업한 후 제플린에 color palette로 업로드했습니다.
 시멘틱 컬러 : 심볼로 작업, 컴포넌트로 업로드
시멘틱 컬러 : 심볼로 작업, 컴포넌트로 업로드
 스케치 작업 방식
스케치 작업 방식
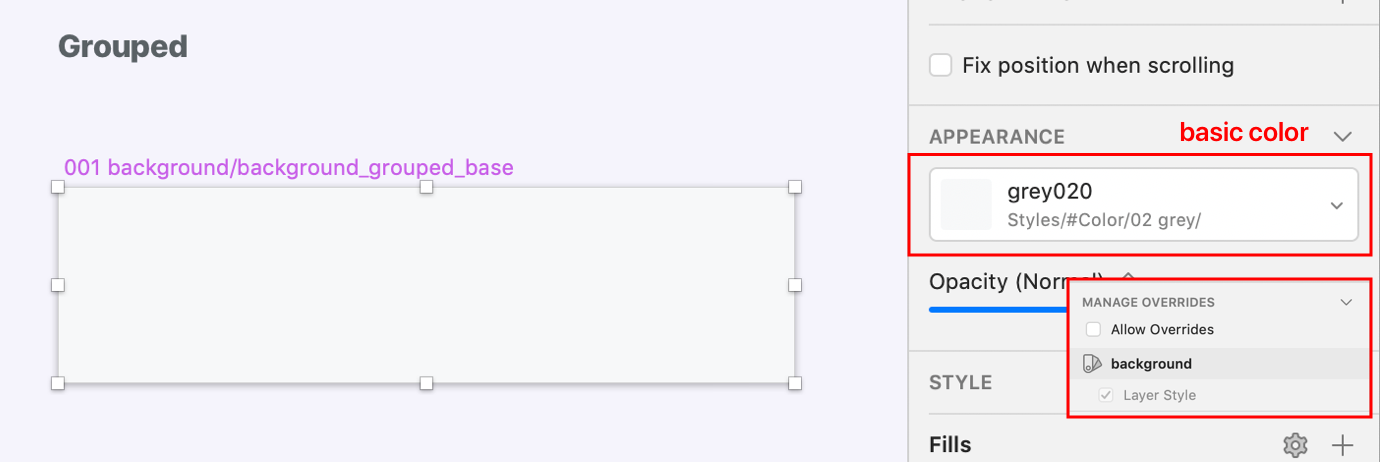
시멘틱 컬러는 스케치에서 심볼로 작업하였고, 해당 심볼에 베이직 컬러를 레이어 스타일로 입혔습니다. (당연히 심볼 override 기능에서 layer style은 해제하여 화면 작업에서 시멘틱 컬러 사용 시, 시멘틱 컬러에 입혀진 베이직 컬러는 변경하지 못하도록 하였습니다.)
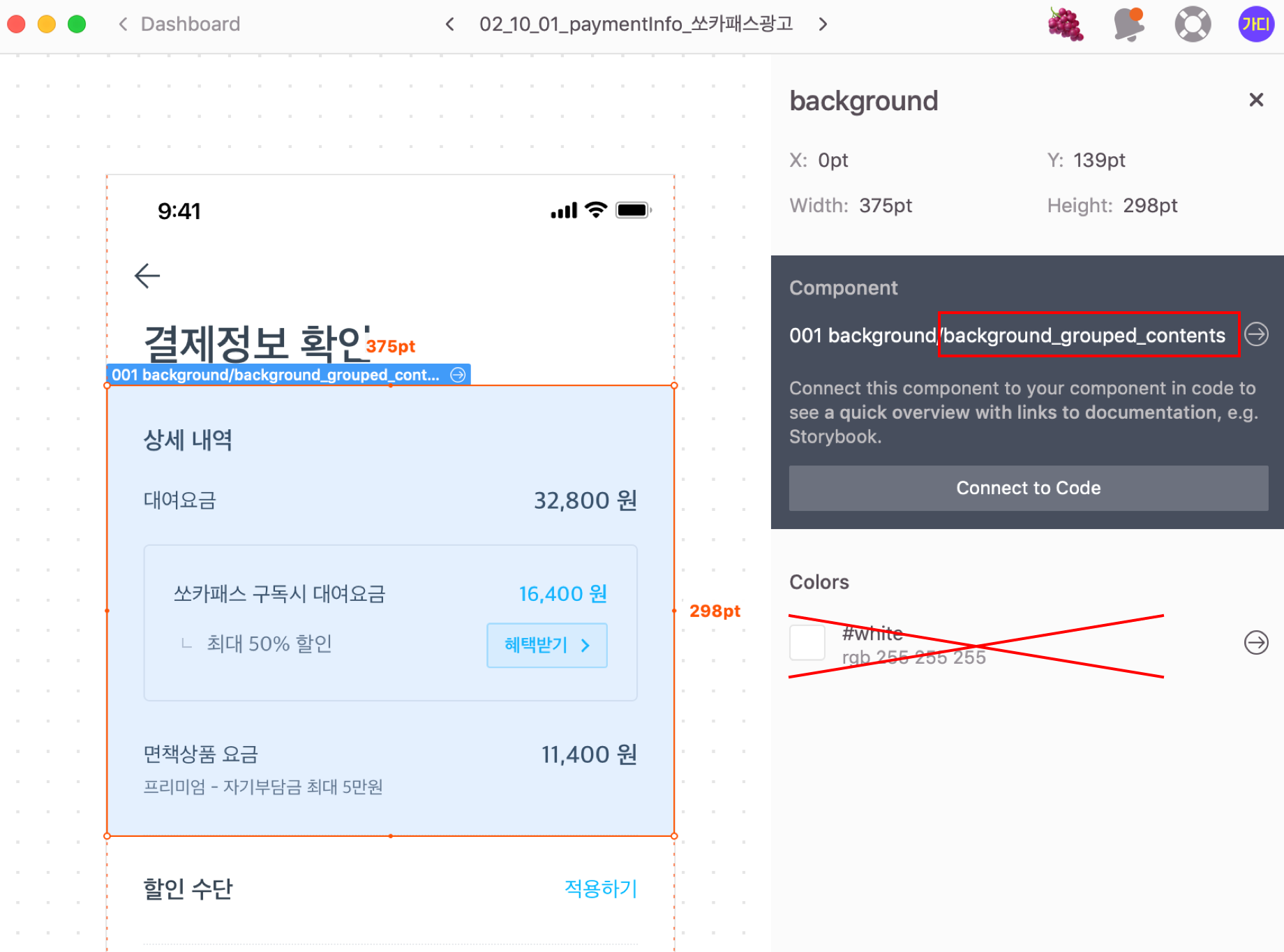
심볼로 작업한 시멘틱 컬러를 제플린에 컴포넌트로 업로드하였습니다. 그러면 시멘틱 컬러가 적용된 화면에서는 아래와 같이 보이게 됩니다. 개발 시에 우측 패널에서 Colors에 적힌 베이직 컬러가 아닌, Component패널의 시멘틱 컬러를 보면 되는 것이죠.
 제플린 반영
제플린 반영
2) 두 개의 심장
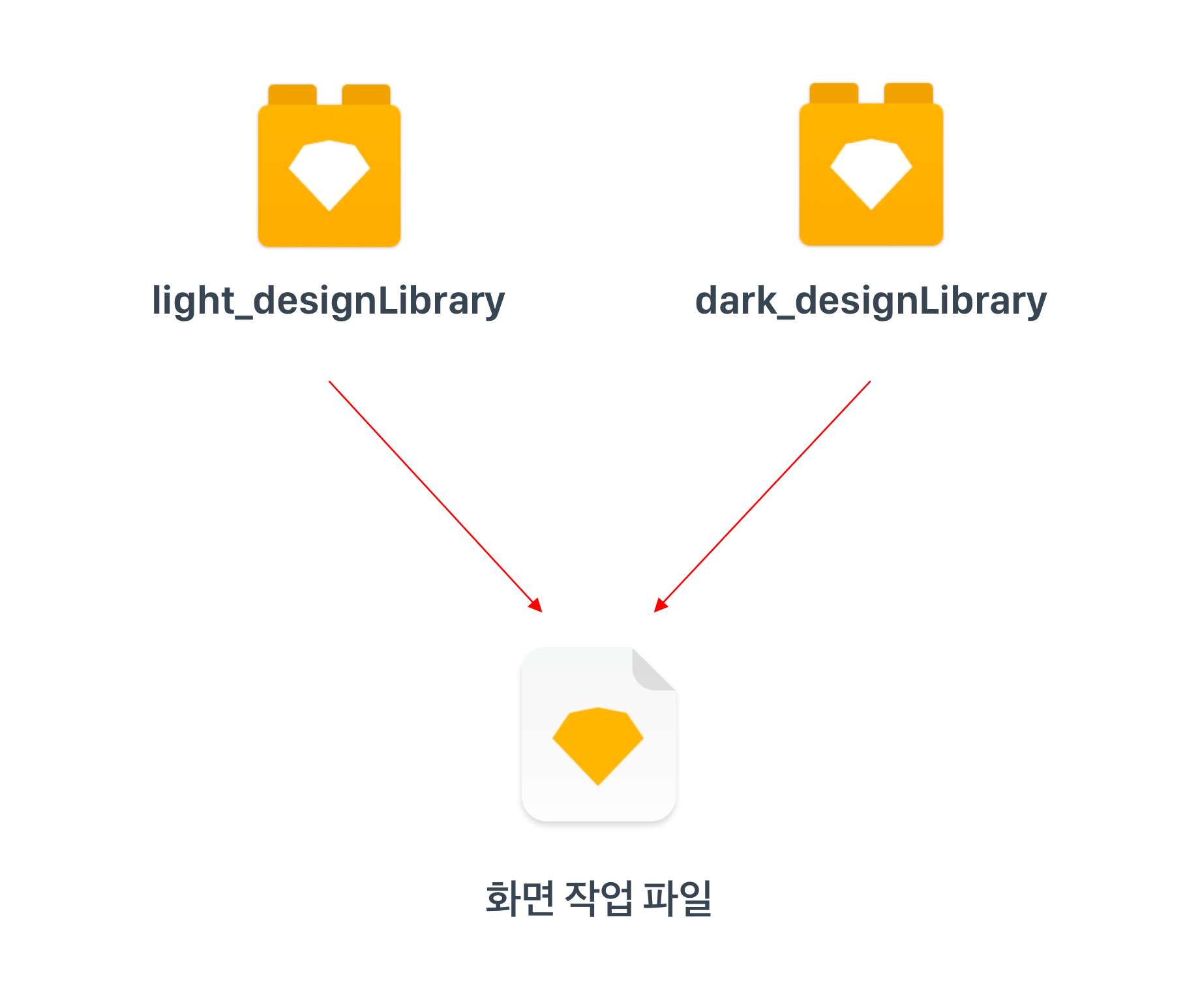
라이브러리는 라이트 모드와 다크 모드를 따로따로 구축하였습니다. 그리고 실제 화면 작업 파일에 두 가지 라이브러리를 함께 연결하였습니다.

그리고 각각의 모드에 컬러 시스템을 비롯해 모든 스타일과 컴포넌트들을 각각의 모드에서 동일한 이름으로 구축하였습니다.
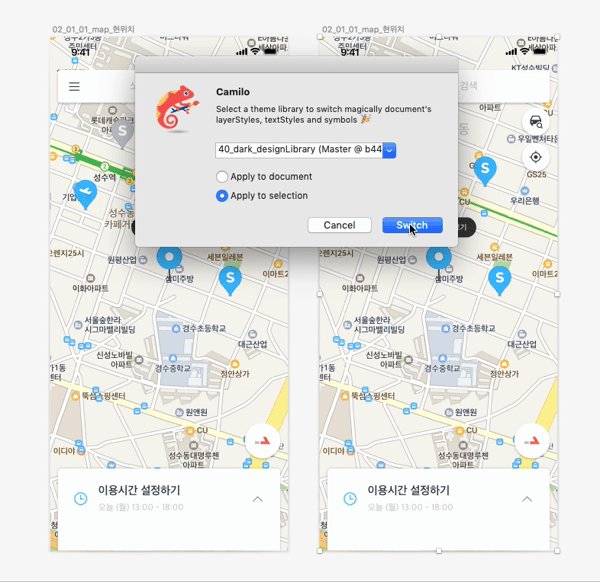
 camilo라는 플러그인을 통해 두 가지 라이브러리를 순식간에 스위칭할 수 있습니다. (이름 기반으로 라이브러리가 스위칭 되는 플러그인입니다.)
camilo라는 플러그인을 통해 두 가지 라이브러리를 순식간에 스위칭할 수 있습니다. (이름 기반으로 라이브러리가 스위칭 되는 플러그인입니다.)
결과적으로 플러그인 클릭 1번이면 쉽게 라이트, 다크 모드 화면을 확인할 수 있게 되었습니다! 👏👏
다크 모드합니다.
정리, 요약하면서 이번 글을 마무리해 볼게요.
다크 모드 1탄 글에서 자세히 설명했듯이 쏘카는 다크 모드 대응의 토대를 닦기 위해 컬러 시스템을 새롭게 구축하기로 하였습니다. 이어서 이번 2탄 글에서는 실제로 컬러 시스템을 어떻게 구축했는지 아래와 같은 내용을 정리해보았습니다.
- 쏘카 컬러 시스템 : 베이직 컬러와 시멘틱 컬러
- 1) 베이직 컬러 : 기존 컬러 스타일을 수정, 보완하여 재구축
- 2) 시멘틱 컬러 : 쓰이는 목적과 UI에 따라 네이밍하고 적용하는 시멘틱 컬러를 새롭게 구축
- 컬러 시스템, 어떻게 스케치로 작업하고 제플린에 반영했을까?
- 1) 베이직 컬러는 스케치에서 레이어 스타일로 작업, 제플린에 컬러 팔레트로 업로드하고 시멘틱 컬러는 스케치에서 심볼로 작업, 제플린에 컴포넌트로 업로드
- 2) 두 개의 심장 : 라이트, 다크 모드 두 가지 라이브러리를 하나의 화면 작업 파일에 연결, camilo라는 플러그인으로 클릭 한 번으로 스위칭!
다크 모드 컬러 시스템의 구축과정을 자세히 설명한 글이 거의 없어서 여러 라이브러리를 까보고 유추하고 삽질하면서 우리만의 방법을 찾아갔습니다. 하지만 그 덕에 컬러 시스템을 좀 더 정교하게 다듬고 정리하면서 전체적으로 기존보다 훨씬 더 체계적인 컬러 시스템을 마련할 수 있었어요. 👏👏
 후훗.. 다크 모드를 정복할 날이 머지 않았다!!
후훗.. 다크 모드를 정복할 날이 머지 않았다!!
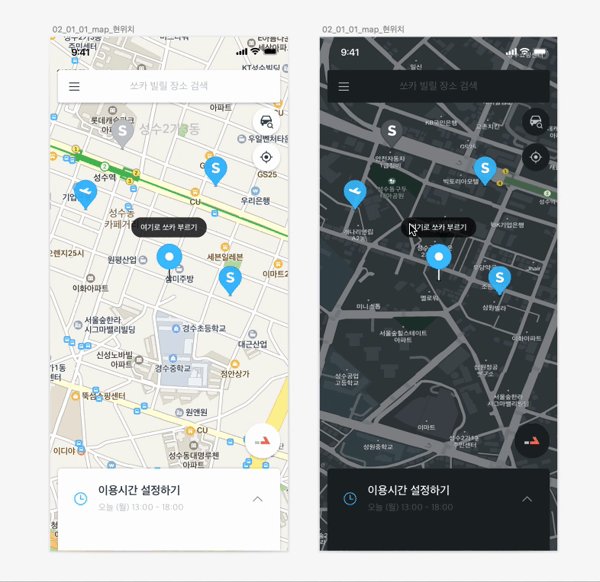
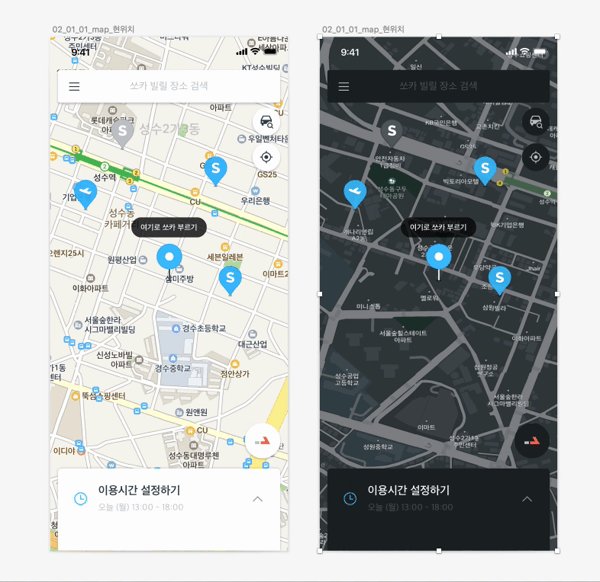
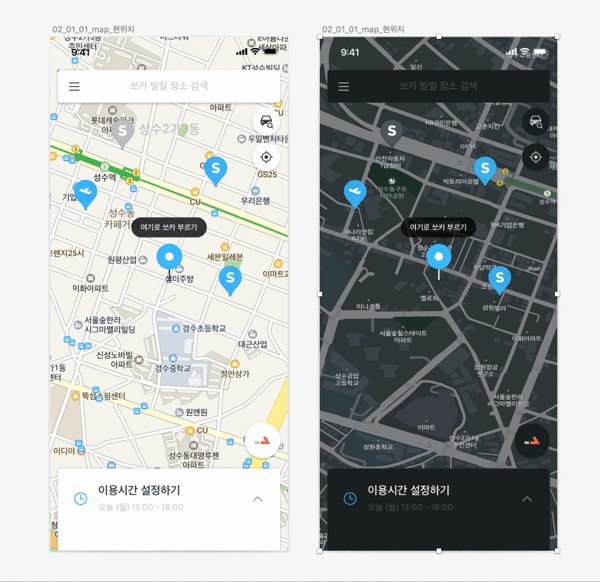
이렇게 마련해둔 컬러 시스템을 기반으로, 눈, 코, 입이 모두 잘 반전된 아수라 백작처럼 모든 컴포넌트가 라이트와 다크 모드에서 1:1 대응하도록 차근차근 구축하고 있습니다.
물론, 쏘카 다크 모드를 실제로 런칭하기 위해서는 쏘카 앱에서 사용하고 있는 네이버 맵이 우선으로 다크 모드를 대응해야 저희도 이를 사용해서 다크 모드를 런칭할 수 있는 등 제약이 있습니다. 하지만 모든 조건이 갖추어졌을 때 최대한 발 빠르게 다크 모드를 대응할 수 있도록 열심히 작업하고 있습니다!
그럼 다음 편에서는 컴포넌트 구축으로 넘어가서 개발자와 어떻게 협업하며 컴포넌트를 구축하였는지 얘기해볼 거에요. 다음 편도 많은 기대 부탁드려요! 😆
 가디
가디 푸린
푸린