안녕하세요, 쏘카 프로덕트 디자인팀의 가디입니다.
먼저, 쏘카 앱의 디자인 시스템인 SOCAR FRAME 사이트를 공개합니다!! 🎉

앞으로 SOCAR FRAME 구축 과정을 글로 조금씩 풀어나가려고 하는데요, 이 글에서는 맛보기로 다음과 같은 내용을 전달하려고 합니다.

본문으로 들어가기 전, 예상 독자는요 👩💻
이 글은 직접 쏘카에서 디자인 시스템을 도입하며 겪은 내용에 집중하기 때문에 디자인 시스템에 대한 기본 지식이 있는 상태에서 디자인 시스템 구축을 진행 중이거나 도입을 검토 중인 분들이 들으시면 가장 유익할 것 같아요.
디자인 시스템 사전 지식을 쌓기 유용한 글들을 몇 개 공유해봅니다.
👉 디자인 시스템의 필요성 (PXD)
👉 디자인 시스템 구축 준비 (디독)
👉 에어비앤비의 디자인 시스템 만들기
1. 글을 쓰게 된 이유와 다루고 싶은 내용
쏘카 프로덕트 디자인팀은 작년 하반기부터 디자인 시스템 구축을 본격적으로 시작했습니다.
상당히 치열하게 고민을 했고 과정 자체가 의미있다고 느꼈습니다. 실제 겪으며 성장했던 이 성장의 과정들을 그냥 흘려보내기에는 아쉬웠어요. 그래서 이러한 과정을 전파하는 동시에 멤버 개개인이 글을 쓰면서 내용을 체화하고 글쓰기 능력도 성장시키기 위해 글로 공유해보기로 결정했습니다.
그래서 우리가 얘기하고 싶은 내용은?
저희는 결과물 그 자체보다는 디자인 시스템을 만들면서 겪은 과정과 어려움, 극복하고 있는 과정을 꽤 상세하게 적어보려고 합니다.
다른 기업에서 공유한 디자인 시스템의 아티클들을 살펴보니, 결과물에 대한 글은 많이 있지만, 그 구축 과정이 세세하게 글로 공유된 경우가 많지 않았어요. 저희는 결과물에 대한 정리보다는 고민의 과정! 우리가 쌓아온 노하우! 돈 주고도 살 수 없는 비법!을 공유하고 싶어요.
(참고로 시스템 자체에 대한 정리는 쏘카 프레임 사이트에서 잘 볼 수 있습니다. 😉)
슬쩍 맛보기 주제들을 공유하자면 :
- 디자인 시스템과 다크 모드를 한꺼번에 진행하게된 과정
- 디자이너-개발자가 어떻게 협업하고 함께 주체성을 이끌어내며 시스템을 구축하고 있고
- 컴포넌트 개발 우선순위는 어떻게 정했으며
- 디자인 시스템이 우선순위에서 한없이 밀릴 때 어떻게 대처하고 있으며
- 제플린에 디자인 시스템을 담기 어려워서 어떤 꼼수를 썼는지?
- 기타 등등
이렇게 공식 사이트에 정리하기는 힘들지만 엄청 중요하고 유의미했던 직접 삽질을 하면서 터득한, 논 오피셜한 비법들을 얘기해보고자 합니다.
시스템 구축은 현재 진행형! 🚧
디자인 시스템을 진행하면서 처음의 원대한 꿈은 개발 구축 완료 후 배포를 하고 개발효율을 수치화하여 보여주는 동시에, 디자인 시스템 사이트와 공유 글을 함께 오픈하는 것이 목적이었는데요. 시스템 개발 외의 다양한 업무들로 시스템 구축은 천천히 그러나 꾸준하게 할 수밖에 없다는 결론에 이르렀어요.
그래서 그때그때 구축을 완료한 컴포넌트에 대해 차례로 공유하려고 합니다. 그만큼 더 생생하게 전달할 수 있을 것이라 기대합니다. (긍정긍정!)
2. 디자인 시스템 구축 : 시작부터 현재 진행 과정
그럼 이제 쏘카 디자인 시스템 구축의 시작과 진행해온 과정을 설명할게요.
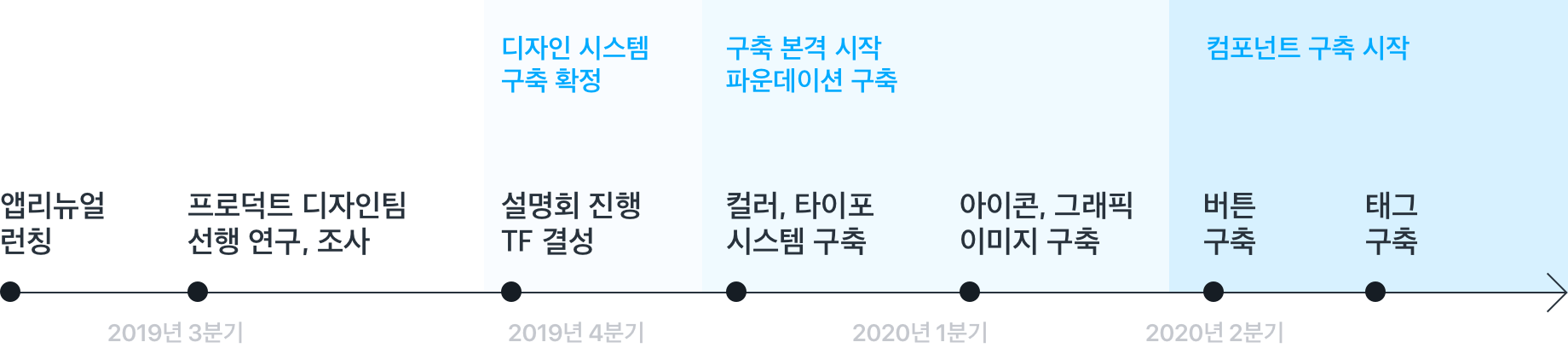
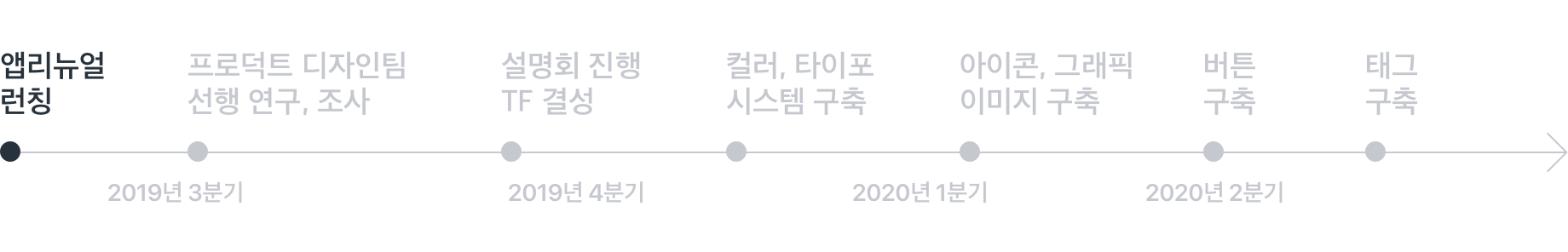
전체적 보면 아래와 같이 진행을 해왔습니다.

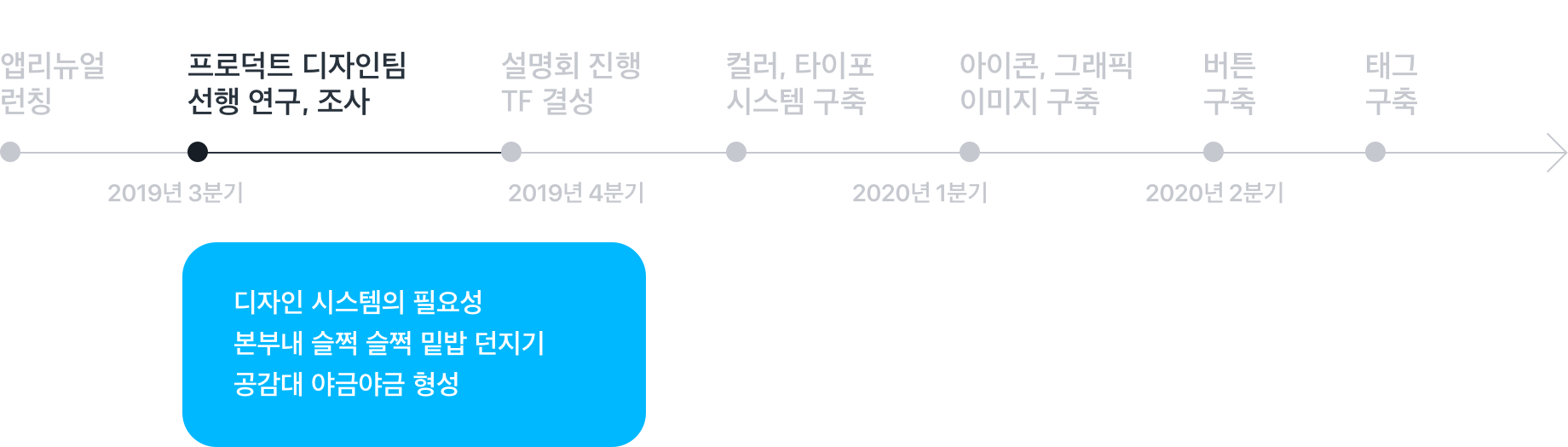
1) 디자인 시스템 개발 전의 쏘카 디자인 현황

쏘카는 작년(2019년) 5월에 앱을 대대적으로 개편하여 런칭했어요.
개편을 진행하면서 새로운 디자인 라이브러리와 UI 규칙을 마련했습니다. 이는 디자이너들끼리 공유되고 있었고, 개발로는 구현되지 않은 상태였어요. (UI 컴포넌트들이 스케치(심볼)로 작업으로 작업해 제플린(컴포넌트)에 업로드되어있지만 코드로 정리되진 않은 상태였죠.)
그리고 그 UI 규칙도 엄격하지 않았고 상당히 유연하게 작업하고 있었습니다. 물론 이렇게 작업하는 것 또한 디자이너들끼리의 규칙이기에 가능했어요.
2) 디자인 시스템 구축의 설득과 시작

앱 개편 이후에 다양한 서비스 개선, 확장, 추가 등으로 화면은 계속 수정되고 추가되었으며 이를 개발하는 개발자들도 늘어나고 있었습니다. 이런 상황이 개발, 디자인 리소스 절감과 UI 통일성 유지를 위한 디자인 시스템을 도입하기에 적기라고 판단하여 프로덕트 디자인팀에서 디자인 시스템 구축을 추진하기로 마음먹게 되었습니다.
구축 전 물밑작업
개발 본격 시작 전 2-3개월 정도 디자인 시스템 관련 아티클 등을 수시로 던지고, 개발하다가 “아, 이거 버튼 거기랑 똑같은 건데?? 다 따로 만드셨어요? 이럴 때 디자인 시스템이 있으면 좋겠네요.” 등의 얘기를 꺼내며 은은하게 지속적으로 밑밥을 깐 것 같아요. 그 결과 본부 내에 공감대가 어느 정도 형성되었고 설득은 비교적 수월했습니다.😏
디자인 시스템 구축과 다크 모드
디자인 시스템 구축 검토를 하는 와중에 iOS13이 출시되며 다크 모드를 대응한 앱들이 늘어나기 시작했어요. 쏘카도 이에 발맞춰 다크 모드 도입 검토를 하게 되었는데요, 조금 공부를 해보니 다크 모드 대응을 디자인 시스템 구축과 함께 진행하는 것이 효율적이라는 결론에 이르렀습니다. 그래서 라이트 모드와 다크 모드 디자인 시스템을 함께 구축하는 형식으로 두 가지를 동시에 진행하게 되었습니다. (이것이 바로 다음 아티클에서 다룰 주제입니다!)
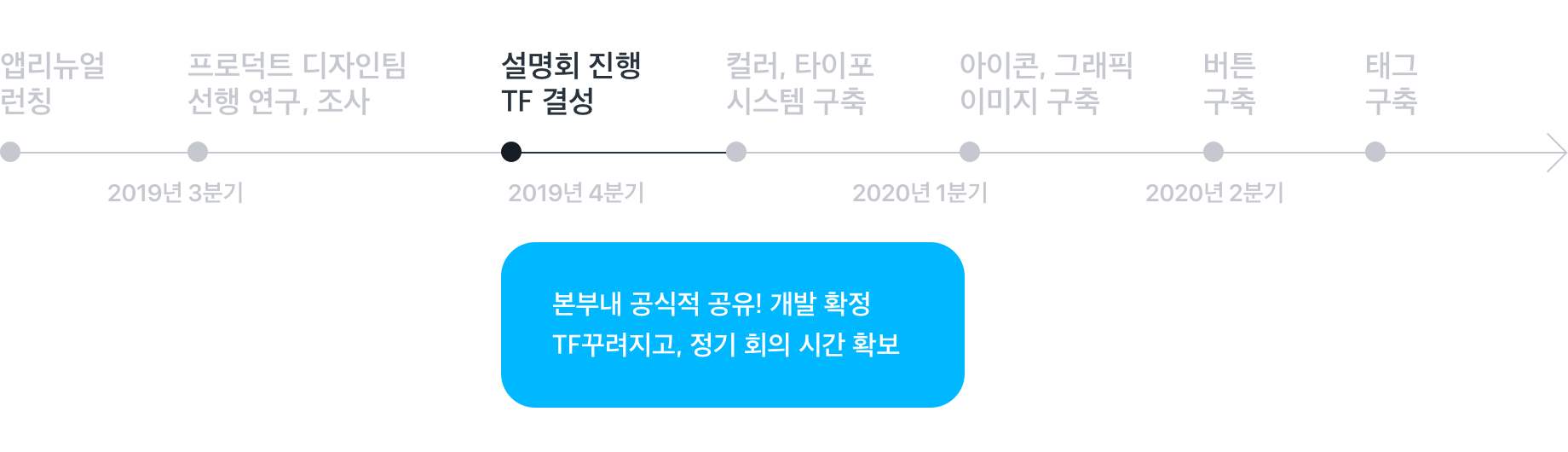
3) TF 결성과 개발 본격 시작!


디자인팀이 선행해서 정리한 내용을 바탕으로 디자인 시스템+다크 모드 설명회를 진행하고, 그 결과 디자인 시스템을 본부 내에서 진행하기로 결정, 각 플랫폼 개발자와 디자이너로 구성된 어벤져스 TF가 결성되었어요! 🎉💯
iOS 개발자 1명, 안드로이드 개발자 1명, 모바일웹 개발자 1명 + 디자인팀 2명으로 구성되어 시작을 하였고 매주 정기 회의시간을 마련했습니다.
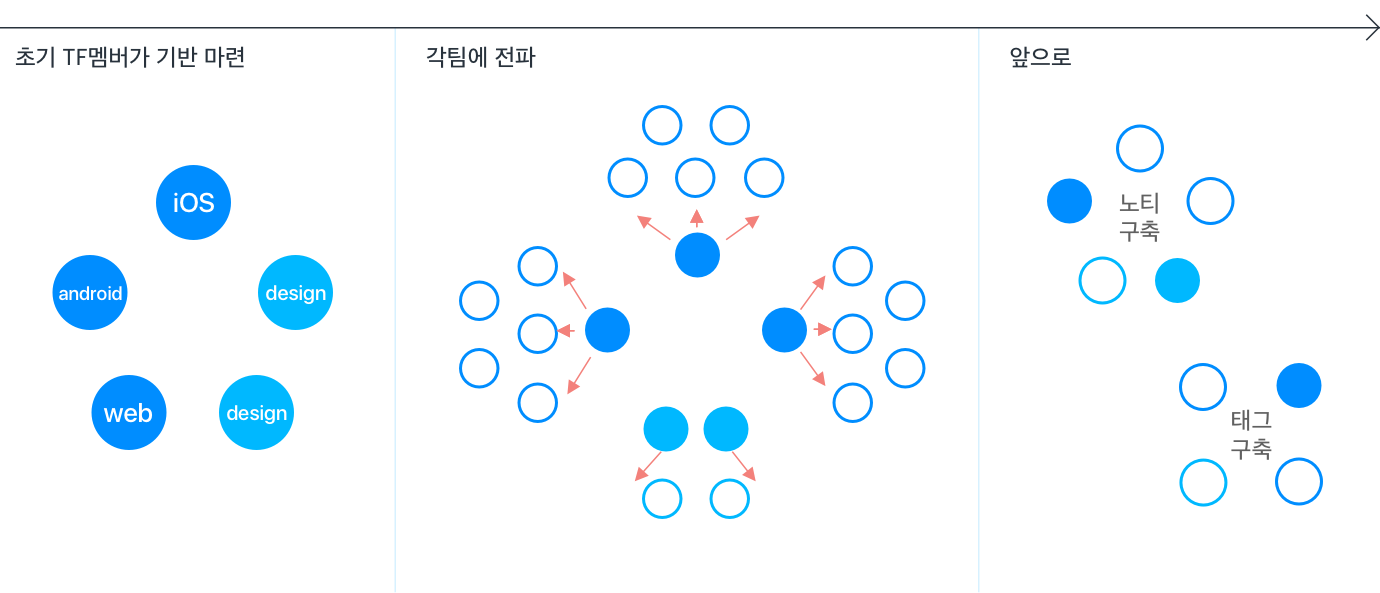
소수 정예 멤버로 시작해서 전체로 확장!
디자인 시스템 TF 멤버들은 모두 기존의 업무를 진행하는 동시에 디자인 시스템 구축을 진행하고 있어요. 이런 환경에서 장기전인 디자인 시스템을 초기 멤버끼리만 지속해서 구축하는 것이 다소 어려웠습니다.
그래서 초기에는 앞서 말한 TF 초기 멤버가 파운데이션을 구축하고 최초 컴포넌트를 개발하면서 디자인 시스템 구축의 토대를 닦았습니다. 그리고 그 내용을 각 개발팀에 잘 전파했습니다. 이후로는 각 OS 팀의 다른 멤버들이 돌아가며 들어와서 새로운 요소를 구축하고 있어요.
디자인팀에서는 2명이 주축이 되어 시작했지만 초반부터 디자인팀 전원(4명)이 모두 깊은 이해도를 가지고 참여를 했어요. 이런 깊은 이해도를 바탕으로 점차 돌아가면서 1가지씩 요소를 도맡아서 진행하고 있습니다. (그래서 앞으로 팀원들이 돌아가며 글을 작성할 예정이에요.)

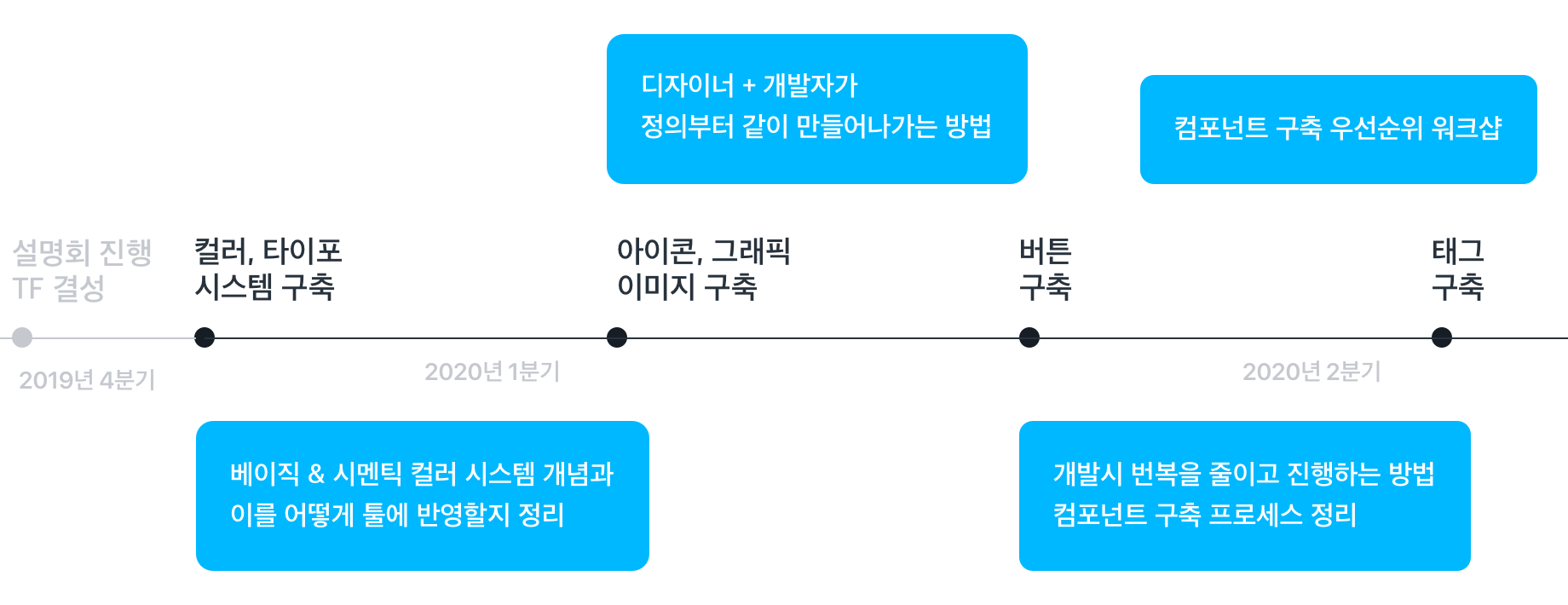
4) 현재 진행 상황과 앞으로의 로드맵

그리하여 2019년 4분기에 본격적으로 개발을 시작해서 올해 1분기까지 컬러, 타이포, 아이콘 등 파운데이션 구축을 완료했습니다. 올해 2분기부터 본격적으로 컴포넌트 구축을 시작했는데요, 현재 버튼과 태그 구축을 완료한 상태입니다. 구축 과정에서 많은 유의미한 논의 포인트들이 있었고 앞으로의 글에서 이에 대해 차근차근 공유해보고자 합니다!

하반기에도 컴포넌트 우선순위 워크샵에서 정한 순서를 기준으로 위와 같은 컴포넌트를 꾸준하게 구축할 예정이에요. 앞으로도 어떤 흥미진진한 논의가 생길지 기대가 됩니다.
쏘카 프로덕트 디자인팀의 다짐으로 마무리!
프로덕트 디자인팀 멤버 전원이 글을 돌아가며 쓰는 만큼, 개개인의 다짐으로 글을 마무리해보려 해요.
- 가디 : 이번 기회에 글쓰기 천재로 거듭나고 싶습니다!
- 푸린 : 제 입으로 말하면 자랑 같아서 글로 남겨요.
- 샌디 : 그동안의 피땀 눈물 아낌없이 공개합니다!
- 언자(육아휴직 중) : 나는 출산의 고통, 너희는 디자인 시스템의 고통
- 산체스 : 옆에서 자꾸 쓰래요.

위와 같은 다짐을 각자 되새기며, 앞으로 디자인 시스템을 구축하며 직접 겪으면서 성장한 과정을 생생하게 공유해보겠습니다.
그럼 꾸준히 연재할 테니 기대해주세요! 🤩
 가디
가디