목차
- 소개
- 역사
- 프론트엔드 개발자들이 하는 일
- 입사한 후
- 웹 팀의 역할
-
일하는 방식
6.1. 참여자
6.2. 기획에서 개발까지
6.3. 스프린트에 따른 개발
6.4. 검증 과정
6.5. 배포 프로세스
6.6. 백로그
- 자주 하는 질문
- 마무리
1. 소개
안녕하세요. 웹팀과 크로스셀링팀에 속해있는 웹 프론트엔드 개발자 리스본(장재은)입니다.
쏘카 프론트엔드 개발자로 지원하기 위해 정보를 찾아보니 회사 문화를 소개하는 글은 꽤 있지만, 쏘카에서 프론트엔드 개발을 하는 웹 팀에 대한 정보는 거의 없었습니다. 프론트엔드 직무 채용 면접 시에 웹 팀에 대해 질문하시는 분이 많아 쏘카 웹 프론트엔드를 개발하는 웹팀을 소개해보려고 합니다.
다음과 같은 분들이 읽으시는 것을 추천합니다!
- 쏘카 문화가 궁금하신 분
- 쏘카 웹 프론트엔드 직무가 궁금하신 분
- 쏘카 입사에 관심이 있으신 분
- 쏘카에 지원할 예정이거나 전형 진행 중인 분
- 쏘카를 떠난 분
2. 역사
웹 팀에 대해 정보가 많지 않은 이유는 올해로 12주년을 맞이한 쏘카에 비해 웹 팀의 역사가 짧기 때문입니다. 2020년 11월 30일에 웹프론트엔드팀이 처음 신설됐습니다.

저는 웹 프론트엔드 개발자로 지원하여 합격 했으나 배정 받은 부서는 서버 1팀이었습니다. ‘난 프론트엔드 개발자인데 왜 서버팀으로 가지?’ 라는 의문이 들었습니다. 입사해 보니 백엔드 개발자와 프론트엔드 개발을 병행하는 팀원이 함께 근무하는 팀에 배정된 것이었습니다.
입사하고 한 달 반 정도 후에 지금의 팀장인 라파엘이 오면서 웹 팀이 신설되어 웹 팀으로 가게 됐습니다. 신설 첫날에는 총 세 명이었는데 지금은 무려 17명이 됐습니다!
웹 팀의 공통 업무는 다음과 같습니다.
- 전반적인 웹 프론트엔드 거버넌스 관리업무
- 모노리포 구축 등 기술 도입 검토
- 디자인시스템/공통 라이브러리 관리
- 지원자분들이 제출하시는 과제 리뷰, 면접 참여 등 채용 관리
- 백오피스 개발 지원 및 가이드 관리
- 신규 입사자 온보딩 및 지원
- 나인투원의 일레클 개발 협업
- 프론트엔드 PR의 코드 리뷰
3. 프론트엔드 개발자들이 하는 일
위의 일을 웹 팀에서 분배해서 진행하고 있습니다. 그리고 한 명 또는 두 명, 세 명씩 도메인으로 구별된 총 10개의 팀에 겸직을 합니다.
쏘카는 서비스 별 모바일 앱을 개발하고 있습니다. 차량 탁송을 위한 ‘핸들러’, 세차와 경정비 수행을 위한 ‘차케어’와 쏘카의 메인 서비스를 제공하는 ‘쏘카’ 앱이 있습니다. 웹 프론트엔드 개발자는 웹 뷰를 이용해 서비스 개발 업무를 수행합니다.
쏘카의 메인 화면은 네이티브로 구현 되었으며, 메인화면에서 일부 서비스를 클릭하면 웹 뷰로 연결됩니다. 월 단위로 차량을 이용할 수 있는 ‘플랜 서비스’와 쏘카와 KTX를 묶음 상품으로 구매할 수 있는 서비스는 웹 뷰를 이용하고 카셰어링은 네이티브로 구현 되어 있습니다. 그 외 쿠폰, 알림센터, 마케팅 페이지, 숙박 서비스인 쏘카스테이도 웹 뷰를 이용합니다.
네이티브로 개발된 기존 서비스의 일부를 개발 자유도와 고객 편의성을 높이기 위해 웹 뷰로 전환 중입니다.
- 웹팀에서 작성한 다른 글로는 다음 글을 추천합니다.
4. 입사한 후
입사를 하면 웹 팀에 소속되며 프론트엔드 개발자가 필요한 팀에 겸직 배정됩니다. 신규 웹 프론트엔드 개발자의 효과적인 적응을 지원하기 위해 온보딩 교육이 진행 됩니다. 입사 직후 전사 공통 교육을 받게 되며 개발 본부 공통 온보딩과 웹 팀 전용 온보딩 과정을 진행하게 됩니다.
회사 차원의 온보딩은 비슷한 시기에 입사한 다양한 직무의 직원이 모여 함께 진행하며 식사를 하며 친분을 쌓을 기회가 주어집니다.
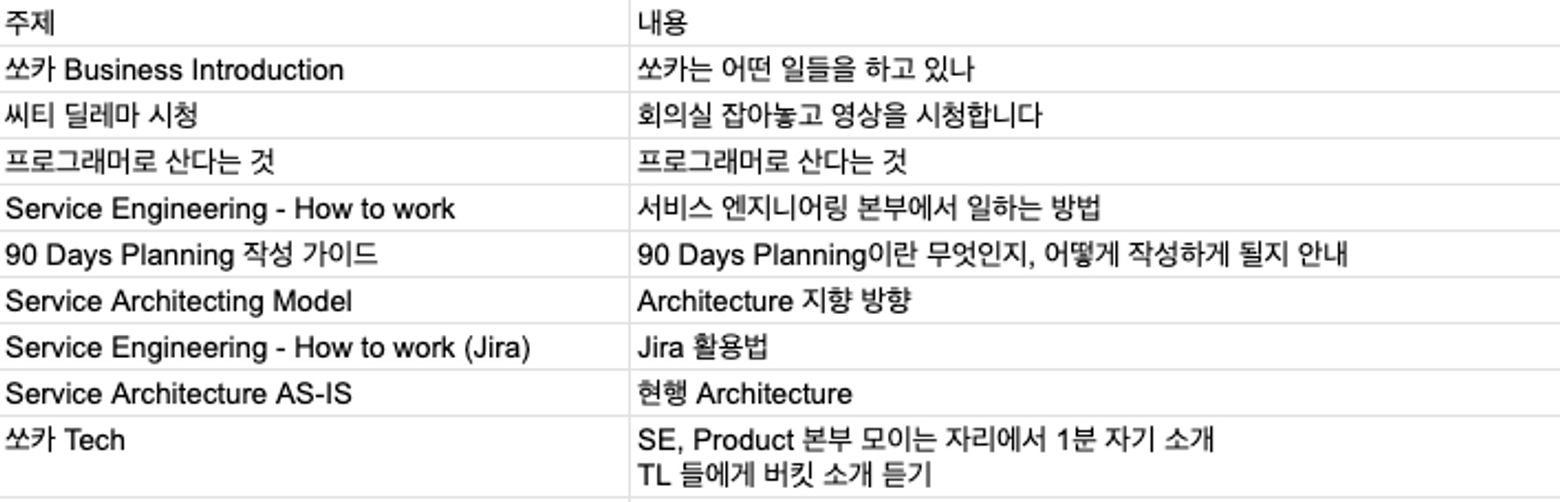
개발본부에서 하는 온보딩은 쏘카의 비즈니스 설명, 다큐멘터리 시청, 일하는 방식 소개 등으로 다음과 같이 구성됩니다.

이후에는 백엔드/프론트엔드에 따라 온보딩 과정이 나뉘지만 원한다면 프로트엔드 개발자도 백엔드의 온보딩 과정에 참여할 수 있습니다.
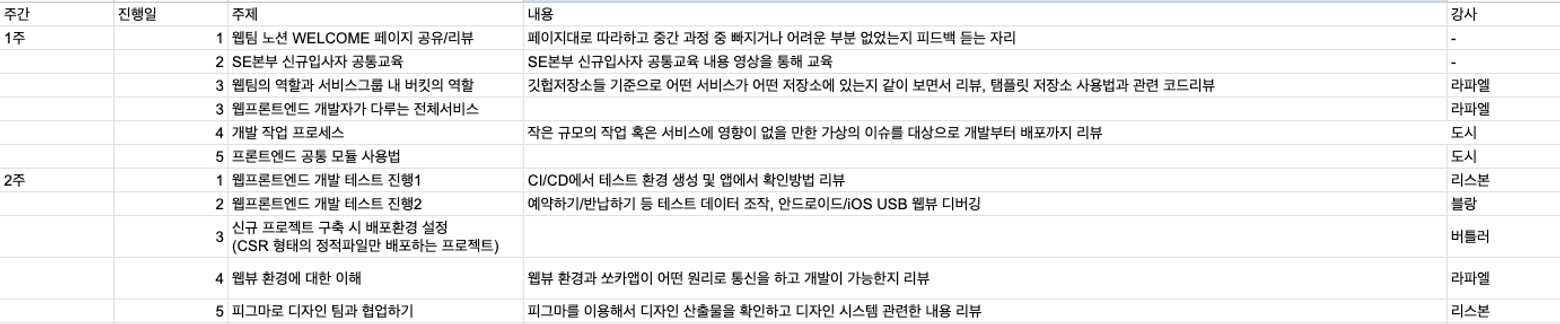
프론트엔드의 온보딩 과정은 다음과 같습니다.

5. 웹팀의 역할
온보딩이 끝나면 배정 받은 팀에서 웹 프론트엔드 개발자로 근무하게 됩니다. 팀 내에서 해결하기 어려운 문제가 있거나 코드리뷰를 더 많은 사람에게 받고 싶은 경우 웹 팀 채널을 이용해 질문하고 답변을 받을 수 있습니다.

코드 리뷰도 웹 팀을 태그해서 요청하곤 합니다.

서비스 도메인 기반으로 효과적이고 긴밀한 협업을 할 수 있도록 개발자 뿐만 아니라 디자이너, PM, BO, PO가 모두 버킷이라 불리는 팀에 소속되어 함께 문제를 해결합니다.
그 10개의 팀과 각 팀에서 하는 일은 다음과 같습니다.
- 크로스셀링 : KTX-카셰어링 묶음 예약, 쏘카 스테이 숙박 서비스 개발
- FMS : 차량 관제/관리 시스템 개발
- Operation Framework : 쏘카 플랜, 백오피스 개발
- Asset : 차량자원관리자 등 백오피스 개발
- B2B 엔지니어링 : 기사 포함 렌트카, 쏘카 비즈니스 개발
- 카셰어링 : 차량 공유 서비스 개발
- 핸들러 : 쏘카의 세차, 주차, 탁송 등에 참여하고 보상을 받는 핸들러 서비스 개발
- 마케팅 엔지니어링 : 메인 레이아웃, 이벤트 프로모션 개발
- 페이먼츠 : 결제 시스템 개발
- 유레카 : 세차 차량관리 플랫폼 개발
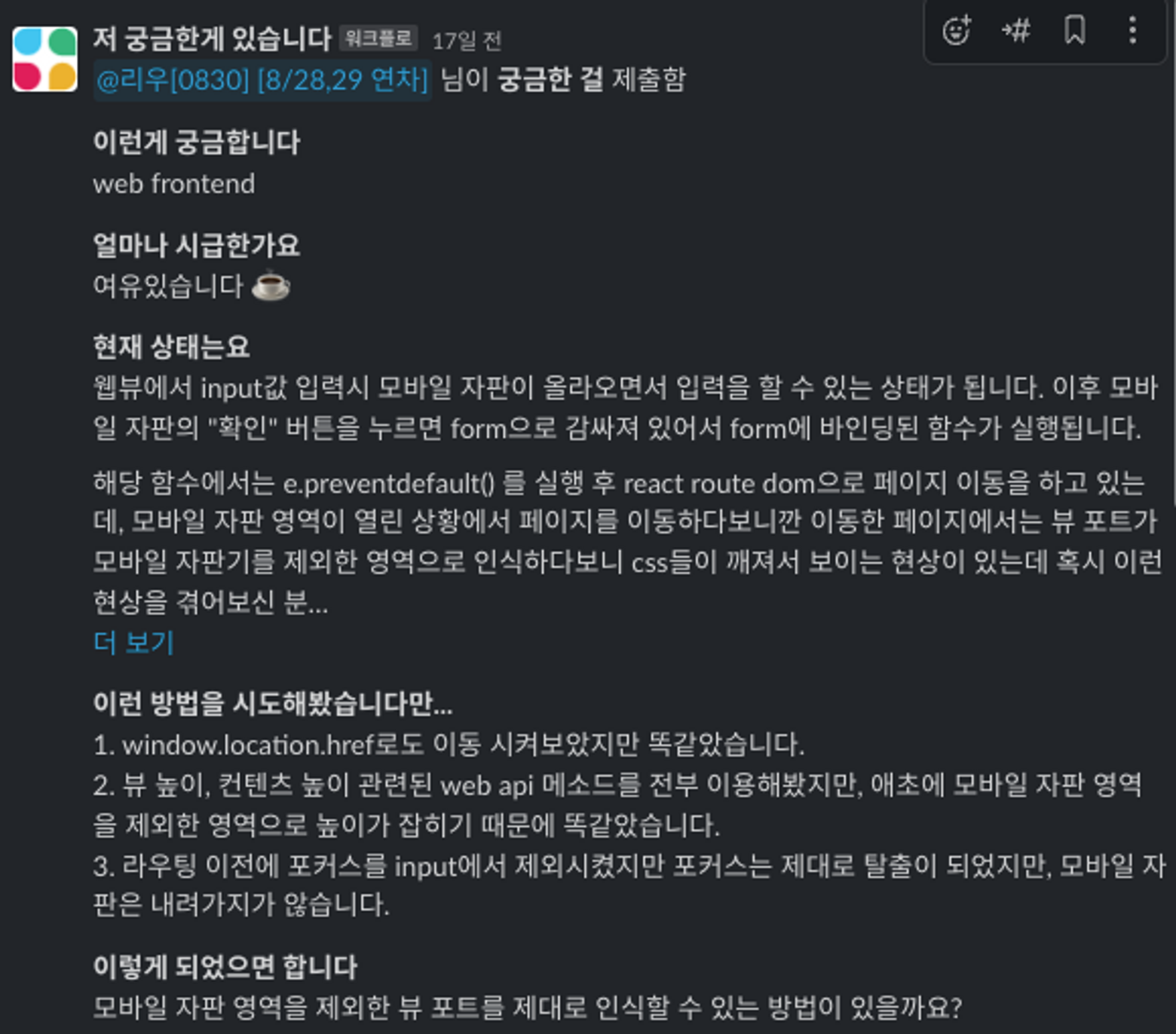
일주일에 한 번씩 ‘질문해요. 공유해요.’ 시간을 통해 업무 관련해 질문하고 공유하는 시간을 갖고, 회사 업무 외에도 개인의 지속적인 성장을 위해 공부하고 싶은 주제가 있으면 스터디 모임도 만듭니다.

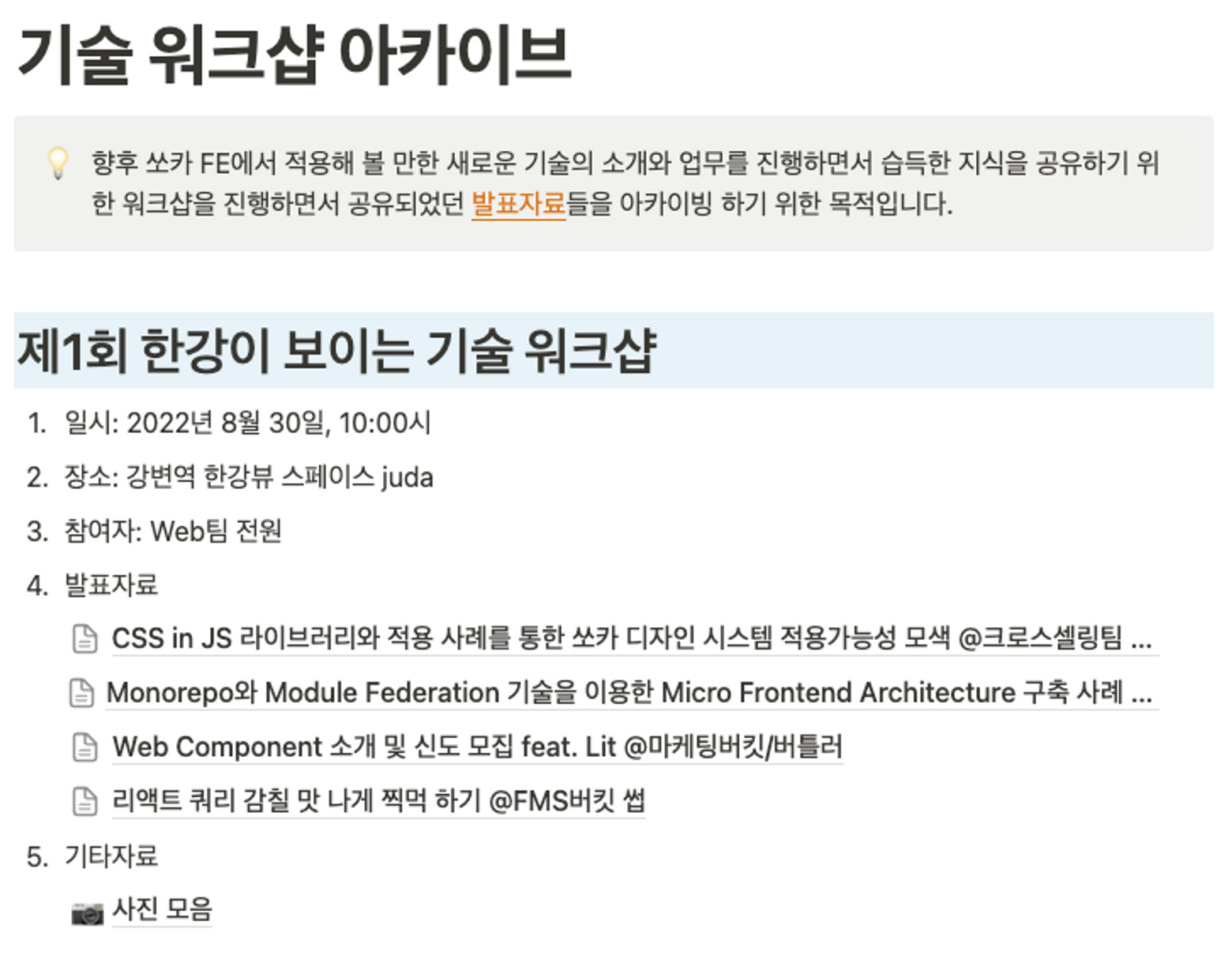
2022년 여름에는 기술 워크샵을 통해 기술을 공유하고 함께 성장하는 시간을 갖기도 했습니다.


기술 워크샵 이후 에버랜드에서 플레이샵도 진행했습니다.


가끔 커피타임 시간을 가져 근황을 얘기하고 고민을 얘기하는 시간도 가지며 업무적으로 겹치지 않는 분들과도 계속 교류하고 있습니다.
6. 일하는 방식
6.1. 참여자
일감에 따라 다르지만 보통 PM, UI/UX 디자이너, QA 엔지니어, UX 라이터, 백엔드 개발자와 프론트엔드 개발자들이 같이 일하게 됩니다. 앱 부분의 개발이 있는 경우 iOS와 안드로이드 개발자도 함께하게 됩니다.
PM, UI/UX 디자이너, UX 라이터가 기획과 플로우 생성에 참여합니다.
6.2. 기획에서 개발까지
공유받은 기획으로 백엔드와 프론트엔드 설계를 하고, 개발이 완료된 API를 사용해서 확정된 디자인을 보고 프론트엔드 개발을 진행합니다. 개발하는 동안에도 PM, 디자이너, 그리고 다른 개발자들과 많은 논의를 하면서 일합니다.
6.3. 스프린트에 따른 개발
일은 스프린트 단위로 진행하며, 스프린트 주기는 팀마다 다릅니다. 스프린트 플래닝에서 한 스프린트 동안 할 일을 정해서 티켓을 생성해 일을 작은 단위로 나눠 티켓으로 관리하며 일을 합니다.
6.4. 검증 과정
개발을 완료하면 QA 엔지니어들이 기능적으로 잘 동작하는지 확인하는 QA(Quality Assurance)를, 디자이너들이 피그마대로 잘 구현됐는지 QC(Quality Control)를 진행합니다. QA가 필요하지 않은 경우에는 팀 내에서 검증 과정을 거칩니다. QA와 QC를 진행하는 경우 해당 과정에서 생성된 이슈를 처리합니다.
6.5. 배포 프로세스
라이브되는 서비스일 경우 배포 승인 절차가 필요합니다. 배포 승인이 완료되면 정해진 배포일에 배포하고 모니터링 합니다.
6.6. 백로그
일정상 해결하지 못한 이슈들과 개선할 사항은 백로그에 남겨두고 처리합니다.
7. 자주 하는 질문
다음은 면접 과정에서 지원하신 분들께 자주 받은 질문과 답변입니다. 답변은 팀원들과 논의해서 작성했습니다.
-
배포는 어떻게 하나요?
사내 배포 프로세스에 따라 승인을 받은 후에 배포합니다. -
쏘카에서 임직원들과 친해질 수 있는 이벤트가 있나요?
쏘모임, 동호회, 밍글링, 쏘풍데이 등의 이벤트로 다른 임직원들을 만날 기회가 있습니다. 쏘모임 : 누구나 열 수 있는 모임으로 베이킹, 공예, 프리다이빙, 클라이밍, 와인 체험 등을 퇴근 후에 진행합니다. 동호회 : 음악 밴드, 프리다이빙, 축구 등 다양한 주제로 정기적으로 활동합니다. 밍글링 : 비정기적으로 동료들과 맛있는 걸 먹으며 친목을 도모하는 자리입니다. 쏘풍데이 : 하루를 정해 조별로 놀러가는 날입니다. -
입사 전에 추가로 공부해야 할 게 있을까요?
리액트를 주로 사용하기 때문에 사용해보지 않았다면 공부하면 좋을 것 같습니다. 그 외에 리액트 프레임워크로 사용하는 Next.js도 알아보면 좋을 것 같습니다. 스타일링으로는 scss와 tailwind를 사용하고, 상태관리를 위해서는 recoil과 redux, react-query를 사용합니다. 사용해보지 않은 기술이 있다면 공식 문서를 참고해 적용해보면 입사 후에 도움이 될 것 같습니다. -
공고를 보면 기술 스택에 react, vue가 적혀있던데 어떤 걸 사용하나요?
엔드유저 제품에는 거의 React/TS를 쓰고 있습니다. 어드민 페이지와 같은 곳에서 vue를 사용하는 곳도 있습니다. -
새로운 기술을 알아보고 도입하는 과정은 어떻게 되나요?
새로운 기술 도입 제안을 자유롭게 할 수 있습니다. 최근에는 에셋 팀의 하루가 vue로 개발된 프로젝트에서 일부를 이관하는 과정에서 svelte를 도입한 사례가 있습니다. 주로 리액트를 사용하지만 프로젝트 특징에 맞게 기반 기술을 선택적으로 활용하면 더 효율적인 결과물이 나올 것이라고 생각했습니다. 스벨트를 도입해보고 싶은데 큰 프로젝트보다는 작은 프로젝트에 적용해보는 게 좋을 것 같아 새로운 프로젝트에 스벨트를 도입해 사용해 봤습니다. -
제가 나이가 많은 편인가요?
웹 팀의 평균나이를 계산해 보니 23년 기준으로 30살 정도였습니다. 채용 시에는 나이보다는 역량을 더 중요시하고 있습니다.
8. 마무리
쏘카의 웹 팀에 대해 알려진 게 별로 없어 웹 팀의 문화와 분위기를 알려줄 수 있는 글을 작성했습니다. 글 작성에 도움 주시고 피드백도 많이 남겨주신 람다와 비에타 그리고 웹 팀, 크로스셀링 팀 팀원 분들께 감사드립니다. 더 궁금한 내용이 있으시면 댓글 남겨주시면 답변드리겠습니다. 쏘카의 웹 팀에 합류하고 싶으신 분은 채용 공고 페이지를 확인해주세요!
 리스본
리스본